
これまで、
をご紹介してきました。
第3回となる今回は、あると嬉しい「章タイトル」のデザイン4選です。
スライドの中で、今どの章の話をしているかわかるとありがたいですよね。
※弊社の制作実績ではございません。
章タイトルのデザイン4タイプ
1.左寄せ
最もシンプルなタイプです。最初に目に入る位置なので合理的と言えます。
1-1.スライドタイトルの左肩
スライドタイトル(2024年1月期ハイライト)よりも小さなサイズで、章タイトル(1 連結決算概要)を乗せています。特に線や塗りで区切らない場合、スライドタイトルと混ざらないようにしっかりとジャンプ率をつける必要があります。
このタイプは、章タイトルの長さに関わらず、全てのスライドタイトルの開始位置が左端に固定できるメリットがあります。
デメリットは、縦幅をとってしまうことです。

学べるポイント:左上に重心が集まり、右上にすっきりと余白ができるのはバランスが良い。
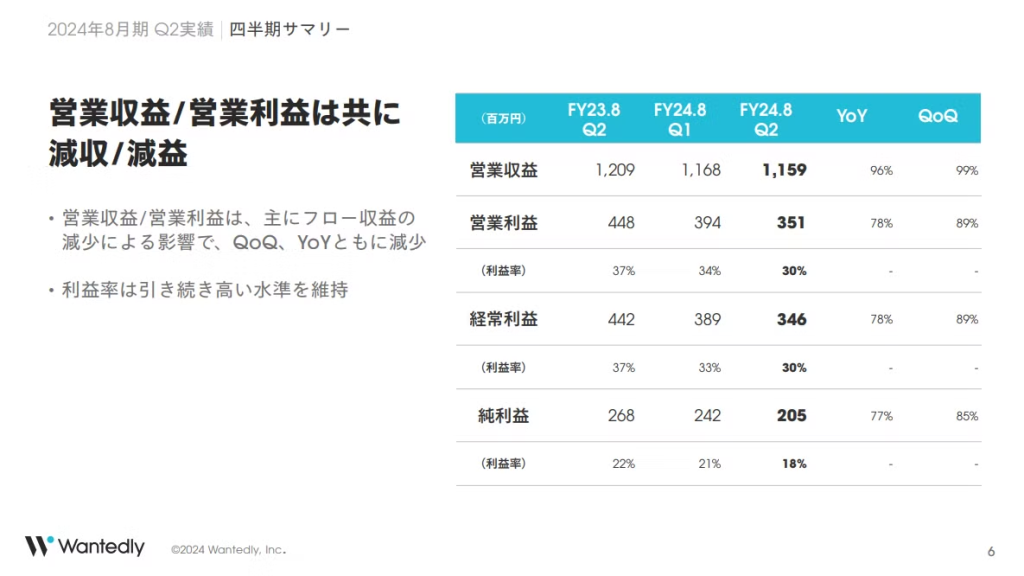
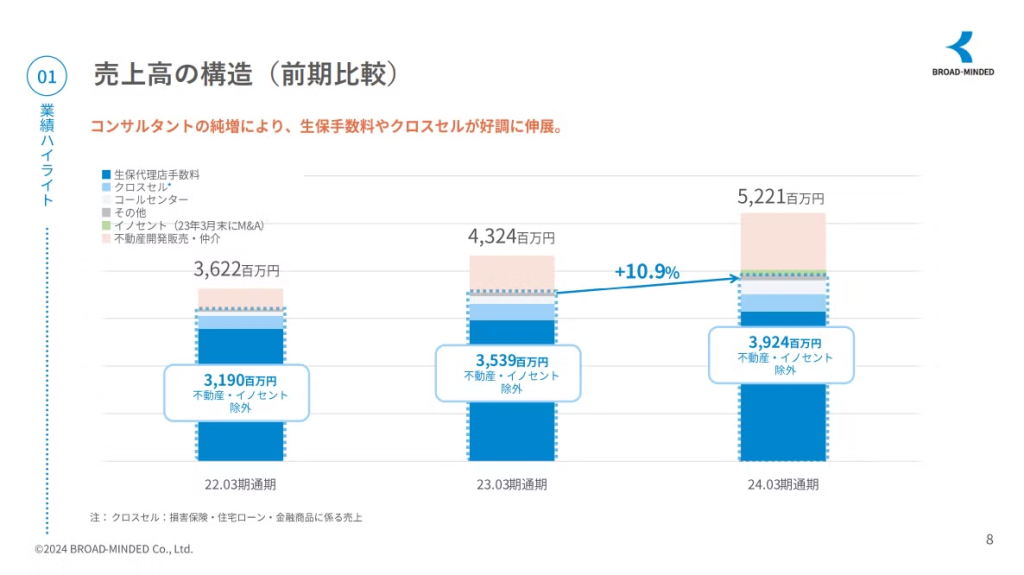
1-2.スライドタイトル行内
1行内に章タイトルもスライドタイトルも続けて書いています。下記事例では、章タイトルをグレーで薄めています。
このタイプは、縦幅をとらずにキーメッセージ(”営業収益/営業利益は共に減収/減益”)に重きを置くことができます。
デメリットは、章タイトルの長さが変わると、スライドタイトルの開始位置がぶれてしまうことです。

学べるポイント:重要なのはタイトルではなくキーメッセージ。
1-3.スライドタイトル行内・帯
1行内におさめるものの、章タイトルのエリアを明確にわけているため、スライドタイトルの開始位置が固定されます。よくあるのは、後半で章タイトルが長くなって入りきらなくなり、デザインが破綻してしまうことです。
しかし、スライドマスターで作成していれば、全体にかかる調整が一括で柔軟にできます。

学べるポイント:章タイトルが短いときはエリアが余り、やや間延びした印象になってしまう。
2.右寄せ
事例としては多くありませんが、こちらも有効な方法です。
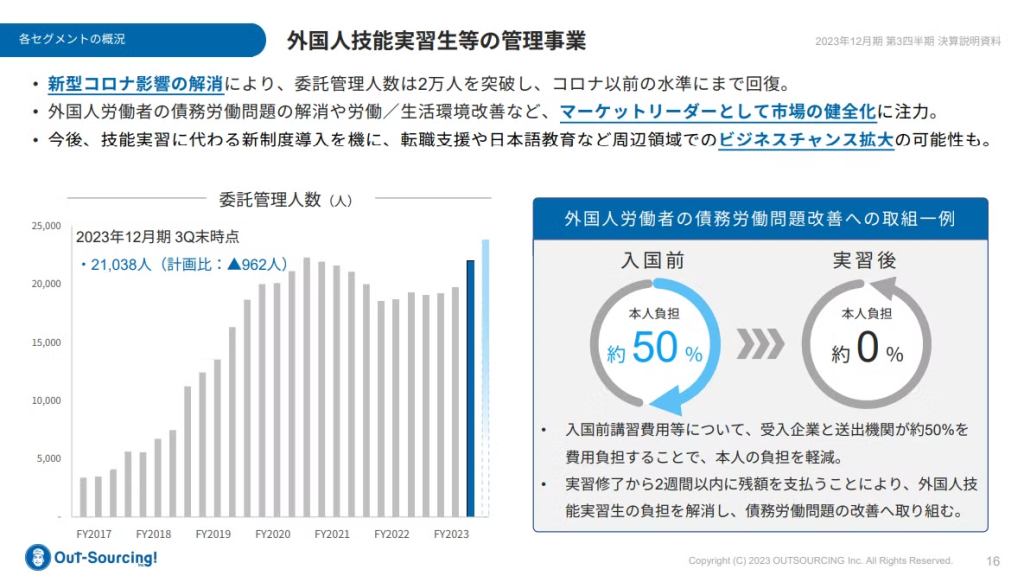
2-1.右肩ラベル
下記事例では1-2同様、スライドタイトル行内にも書きつつスライド右上にもラベルを貼っています。本の小口のインデックスのような使い方もできそうです。

学べるポイント:タイトル・章タイトル・スライド番号・ロゴが四隅にばらけている。
3.ナビゲーション
全体における位置がわかりやすいので最近実装している企業が多く見られます。
スライドのナビゲーションについては、以前こちらの記事でクリッカブルにする方法を解説しました。
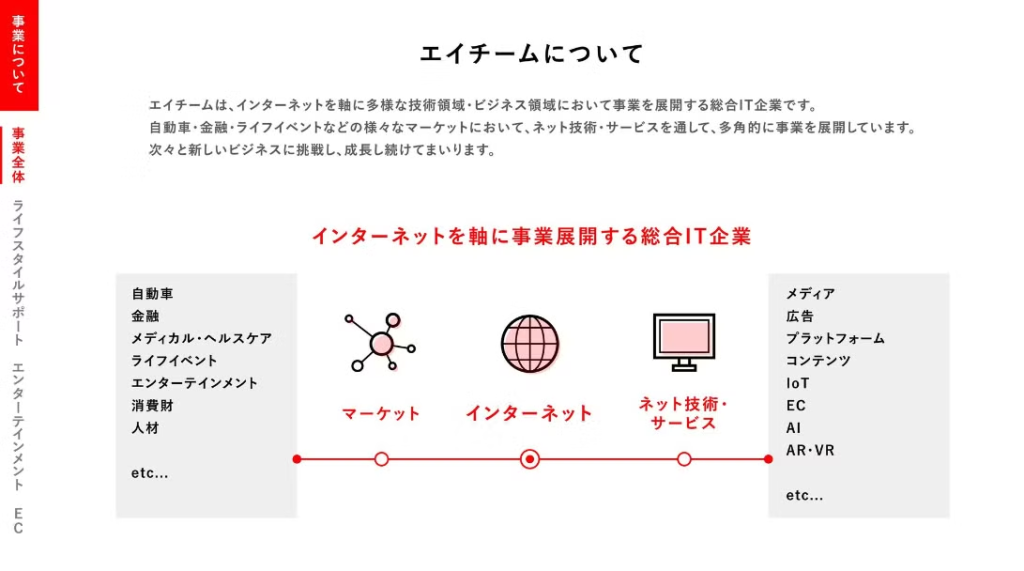
3-1.ナビ・縦書き
章タイトルが赤い塗りつぶし、さらに下層のナビが縦書きになっています。うまく入り切るかどうかは文字数によりそうです。

学べるポイント:縦書きにすることで、コンテンツエリアに干渉しない。
3-2.ナビ・横書き
章タイトルが右上に並んでいる、Webサイトのような見た目です。英語なら4〜5章は並べることができますね。

学べるポイント:本文の文字色よりもコントラストを薄めることで目立たない。
4.縦書き
スライドタイトル、キーメッセージ、本文と複数の文字サイズがあるなかで、章タイトルであることを伝えるためにはどのような文字サイズにすればいいか、迷われたことのある方は多いのではないでしょうか。縦書きにすることで、明らかに扱いが異なることを示しています。
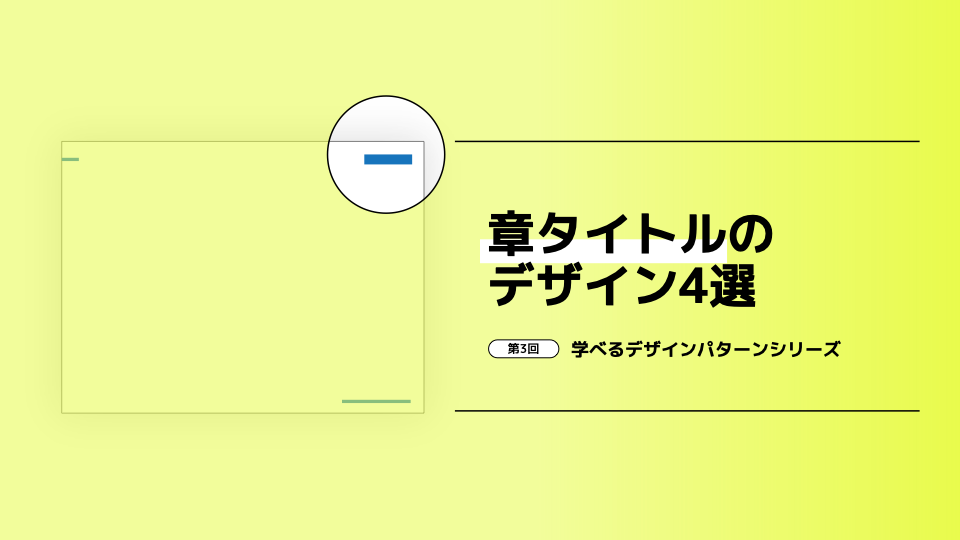
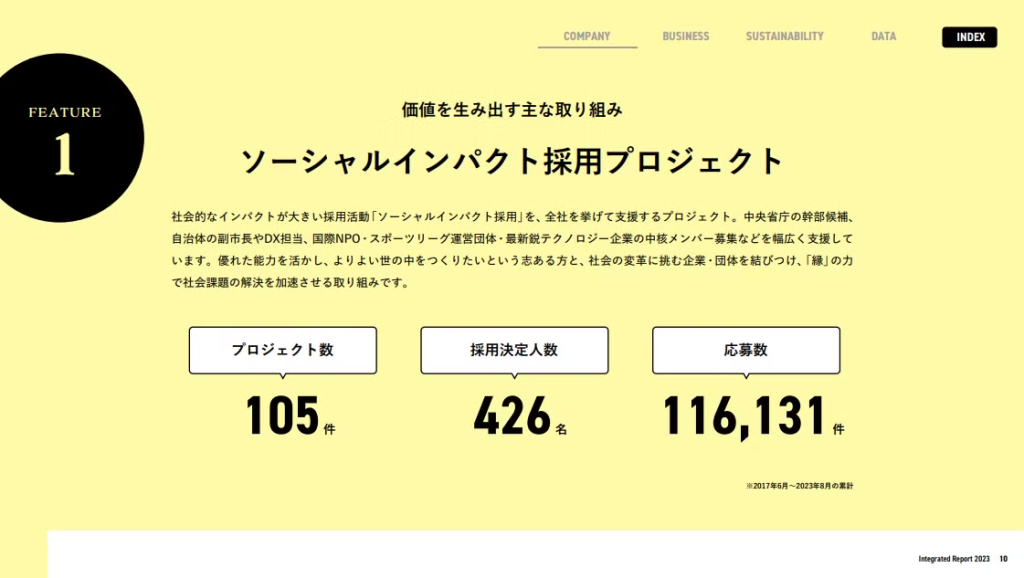
4-1.縦・左端
タイトルと位置は近いものの、フォントのウェイトが細く、色も点線の青と一致しているので、他の要素を邪魔していません。

学べるポイント:番号「01」がアイキャッチにもなっているため装飾要素がほぼない。
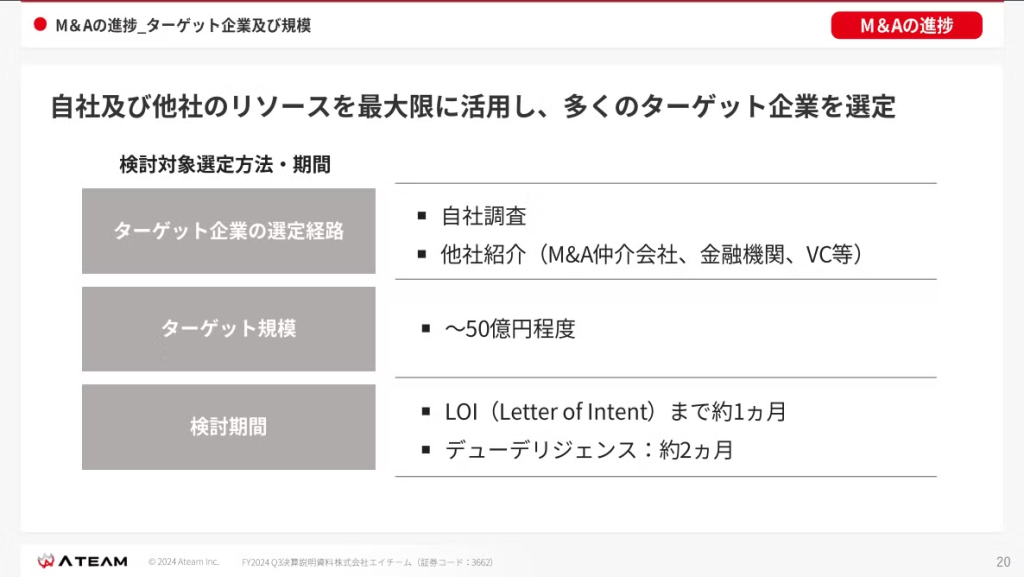
4-2.縦・右端
右上には章、左上には章の中の分類(複数枚連続することがある)、センターにスライドタイトル・キーメッセージが2段で書かれています。珍しいですが、キーメッセージに注目させるという点では1-2.や2-1.の思想と似ています。

学べるポイント:字間をぎゅっと詰めることでも遠目で見た時にオブジェクト的になる。
次回はフッターのデザイン4選です。