
IR資料制作におけるユニバーサルデザインとは
まず最初に、色って難しいですよね。
色の使い方はデザインが破綻してしまう原因になります。
なぜなら、「色自体には意味がない」からです。
なんとなく、赤は注意・情熱、青はクール・冷静、緑は生命感などイメージはありますが、感覚的なものであり、本質的な意味があるモノではありません。
ですので、IR資料の中で無作為に色を使用すると、受け手は「何か意味があるのでは?」と考えてしまい、明確でない場合は混乱の元になってしまいます。
そして、色の見え方は人によって異なることもあります。
資料は届けるターゲットが決まっているパターンが多いですが、広く多くの方に理解してもらうことも必要です。
2024年4月より障害者差別解消法が改正されることにより、障害がある人に対しての対応(合理的配慮)が義務になり、よりユニバーサルデザインやアクセシビリティの観点が必要になります。
また、IR資料でも公平性やアクセシビリティへの配慮は上場企業の姿勢として問われることになるでしょう。
この記事では、資料作成におけるユニバーサルデザイン、特に「色」に関するユニバーサルデザインを考えていきます。
インクデザインでは2024年12月現在、色彩検定UC級の合格者が9名在籍します。
※この記事内では「ユニバーサルデザイン」と「アクセシビリティに配慮したデザイン」を同義として、「ユニバーサルデザイン」として表記します。
ユニバーサルデザインとは
ユニバーサルデザインとは「できるだけ多くの人が使いやすいように配慮されたデザイン」。
つまり、文化、言語、国籍、年齢、性別、障害の有無に関わらず、できるだけ多くの人にわかりやすく、使いやすいデザインのことです。
自動ドアやセンサ式の自動水栓、ピクトグラムなどがユニバーサルデザインに配慮されたプロダクトと言えます。
バリアフリーとの違い
バリアフリーが障害者や高齢者、妊婦、子どもにとっての社会参加や日常生活の障壁(バリア)を取り除くという考え方である一方、ユニバーサルデザインは、「できるだけ多くの人、誰にでも」という考えなので、より広範囲での配慮が必要になる概念です。
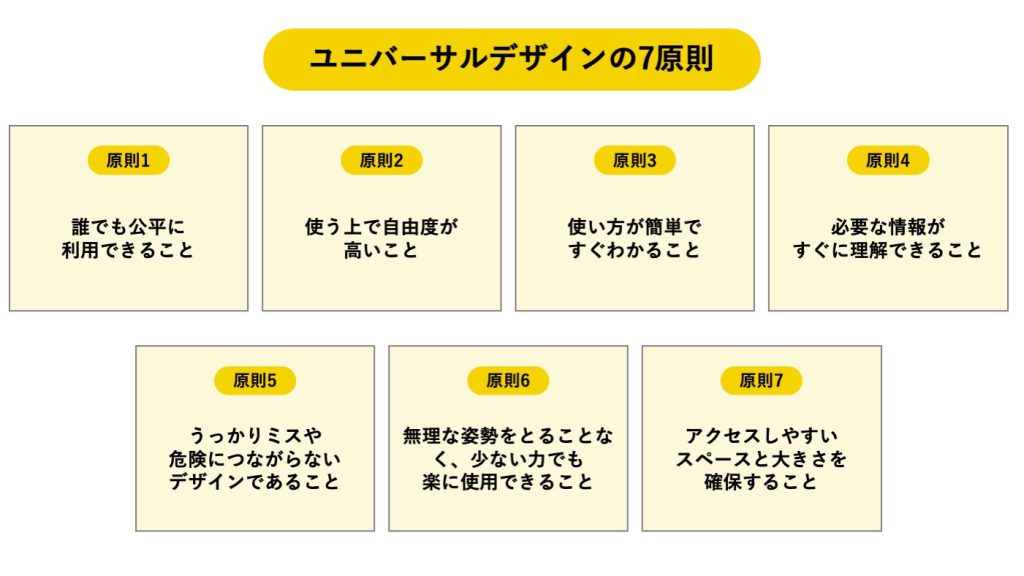
ユニバーサルデザインの原則
ユニバーサルデザインの概念は80年代にアメリカのロナルド・メイスによって提唱されました。
その後ロイスの提唱した概念は多くの研究者によって、次のような「ユニバーサルデザインの7原則」にまとめられました。

IR資料におけるユニバーサルデザインとは
IR資料デザインにおいては、極端に言うと「誰にでもわかりやすい資料」になります。
とはいえ、情報を伝えるのがIR資料の役目にはなりますので、情報の精度、量、質を極端に落とすことはできません。
上記7原則で言えば「原則4:必要な情報がすぐに理解できること」が求められることだと思います。
そんなことを踏まえて、視覚情報の伝達を軸にして、IR資料デザインのテクニックとして色のユニバーサルデザインを考えてみたいと思います。
色(カラーユニバーサルデザイン)
色はデザインの中でも重要な要素でもありながら、扱いが非常に難しい要素です。
また、色覚異常の方も一定の割合※でいるために、ユニバーサルデザイン的には色覚異常者に対する配慮も必要になります。
※日本人では男性5%、女性0.2%
色覚異常のタイプ
色覚異常には大きく2種類に分類されます。
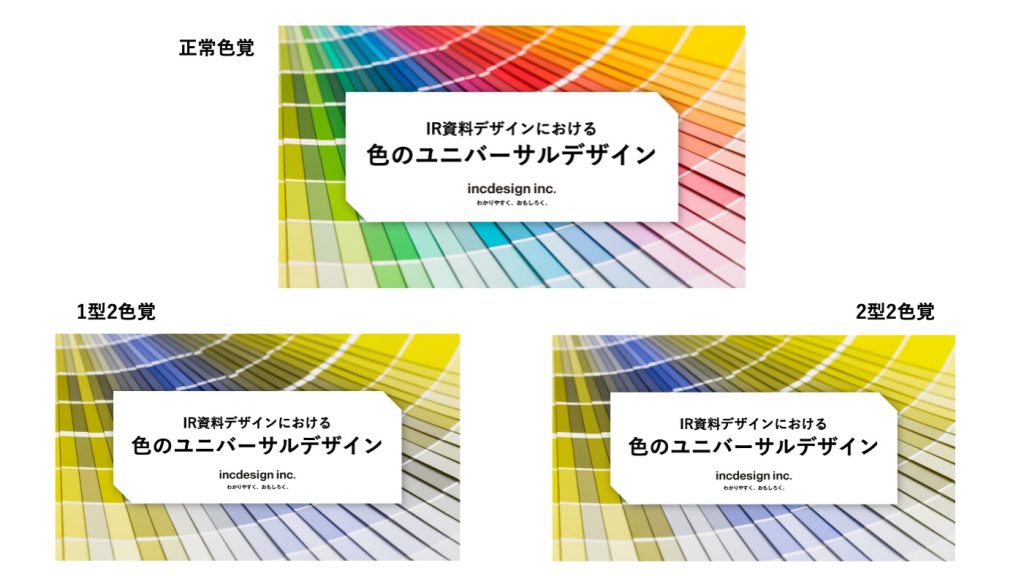
1型2色覚:
赤色が見分けにくくなり、赤が暗く見えることが多いです。また、緑色との区別が難しくなるため、赤と緑の違いが分かりにくくなる場合があります。
2型2色覚:
緑色の識別が難しくなり、特に赤色と緑色の区別がつきにくくなりますが、赤の暗さが変わることはあまりありません。赤緑色の認識がぼやけたようになることが多いです。
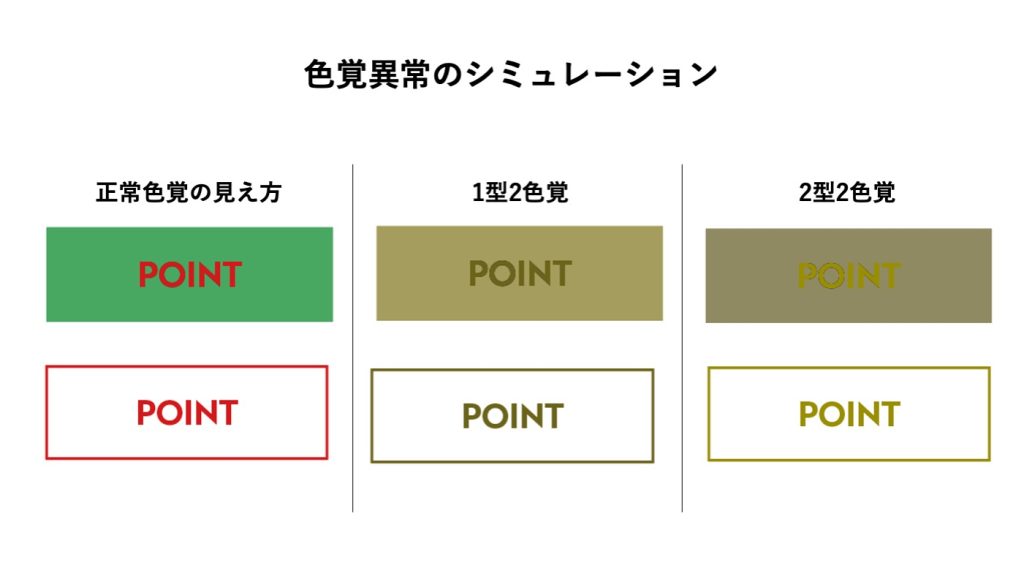
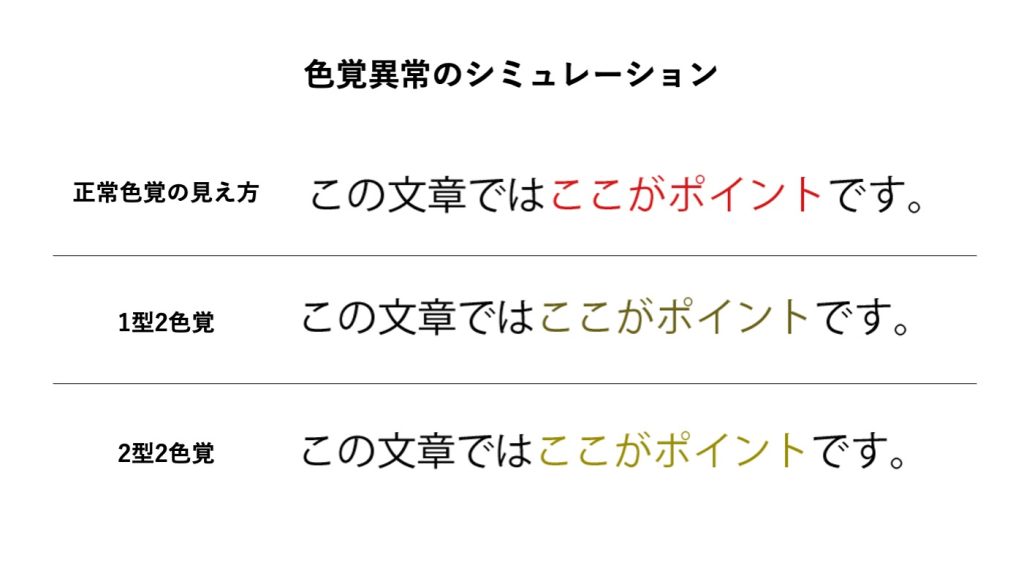
色覚異常での見え方
どちらのタイプも赤と緑の区別に困難が生じます。
資料作成でも「赤色」で強調することは多いですね。
しかしながら、色覚異常の方にとってはその強調のポイントがわからない。
IR資料作成においても「誰にでもわかりやすい資料」を目指すのであれば、今まで無意識に使っていた赤の使い方を考え直す必要がありますね。


このように、赤がわかりにくい場合は少なくありません。
資料デザインにおけるカラーユニバーサルデザイン例
それでは、ここから、実際の対策としてカラーユニバーサルデザインに配慮したデザイン手法を紹介します。
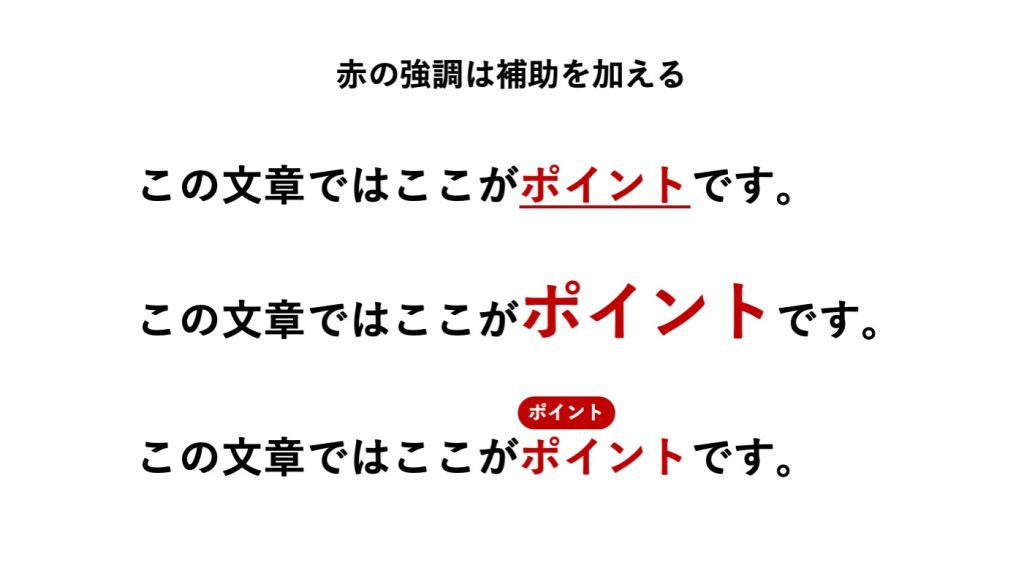
赤の強調は補助を加える
赤だけで文章を強調せずに、下線や文字の大きさ、吹き出しなどの補助を加えるとよいかと思います。

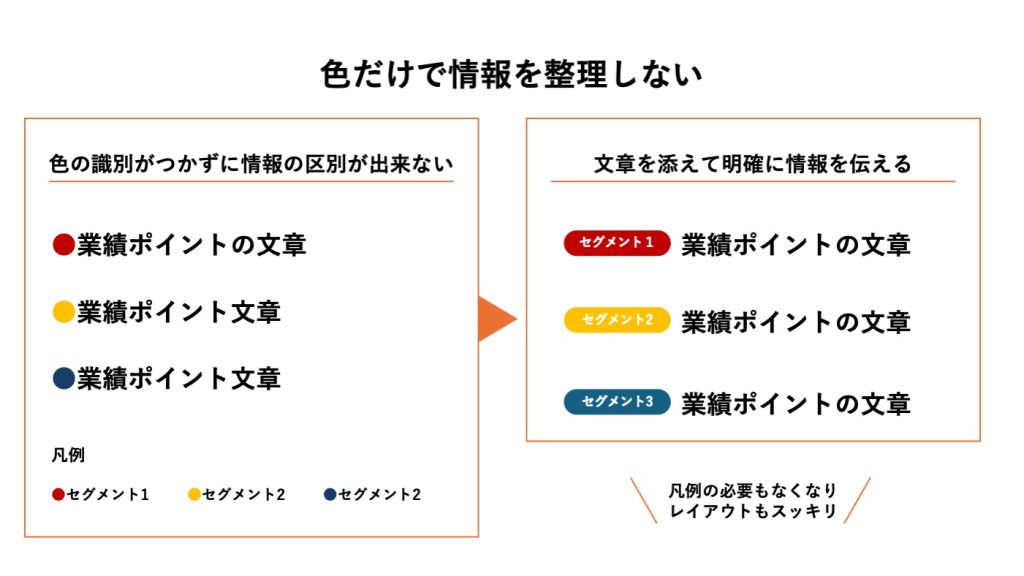
色だけで情報を整理しない
こちらは、よくあるケースですが、ビジーなスライドを整理しようとして、色で仕分けをする場合、かえってわかりにくくなる場合が多いです。
凡例で色を定義づける手法は基本的に直感的な理解が難しくなりますので、やや冗長になっても、細かく文章を添えて意味を説明することがよいかと思います。

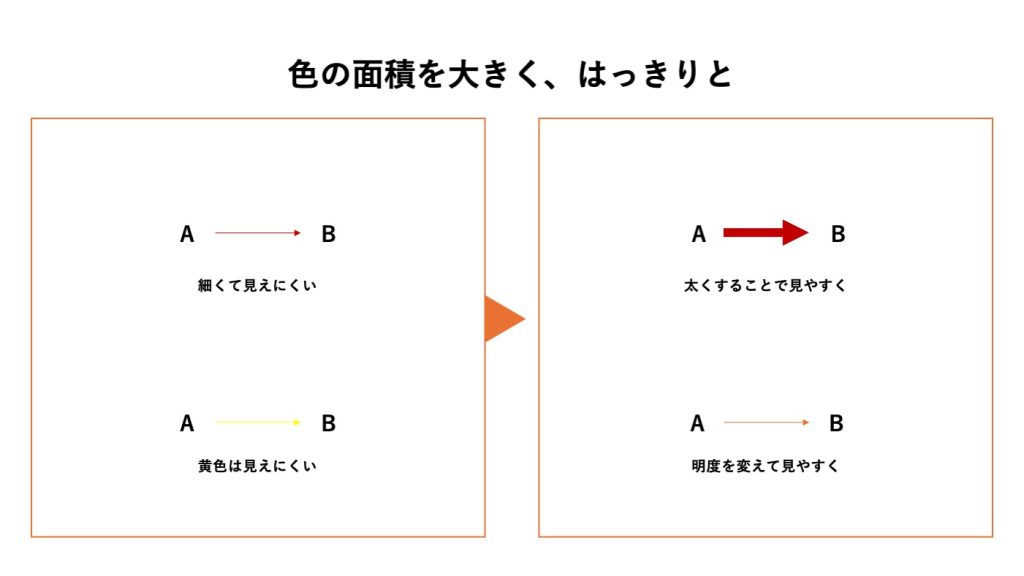
色の面積を大きく、はっきりと
矢印は細い方がカッコイイ!
ミニマムデザインの流行によって、要素を細く、小さくという傾向もありますが、色が加わる場合は要注意です。
極端に細い矢印や、明るすぎる色などは見えにくくなります。
明確にはっきりと表現しましょう。

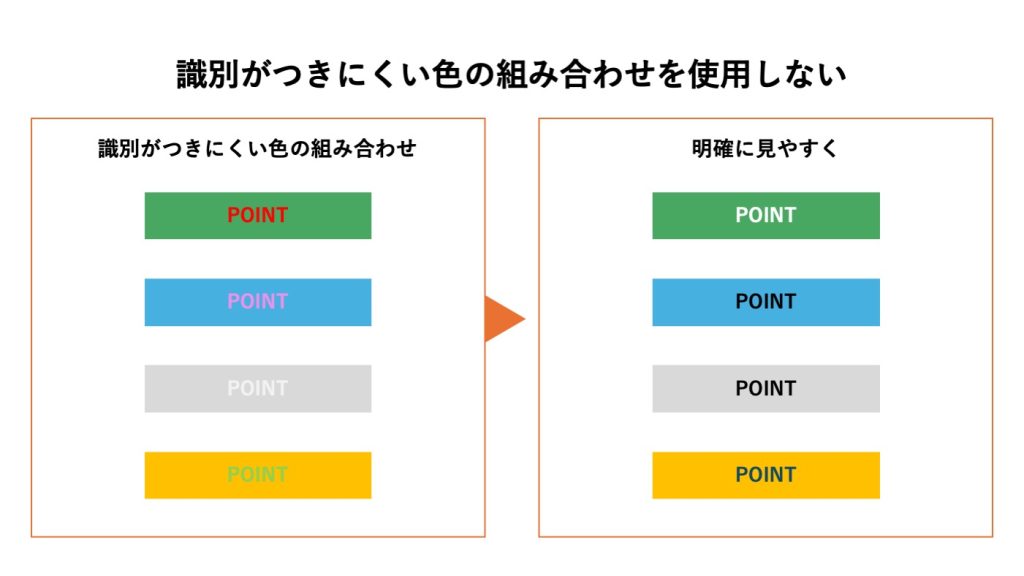
識別がつきにくい色の組み合わせを使用しない
色の組み合わせによっては、見えにくい組み合わせも多くあります。
一般の人が見やすい組み合わせでも人によっては見えにくいこともあります。
シミュレーターなどを使用し、検証しつつ誰でも見やすい色の組み合わせを用いることが大切と考えます。

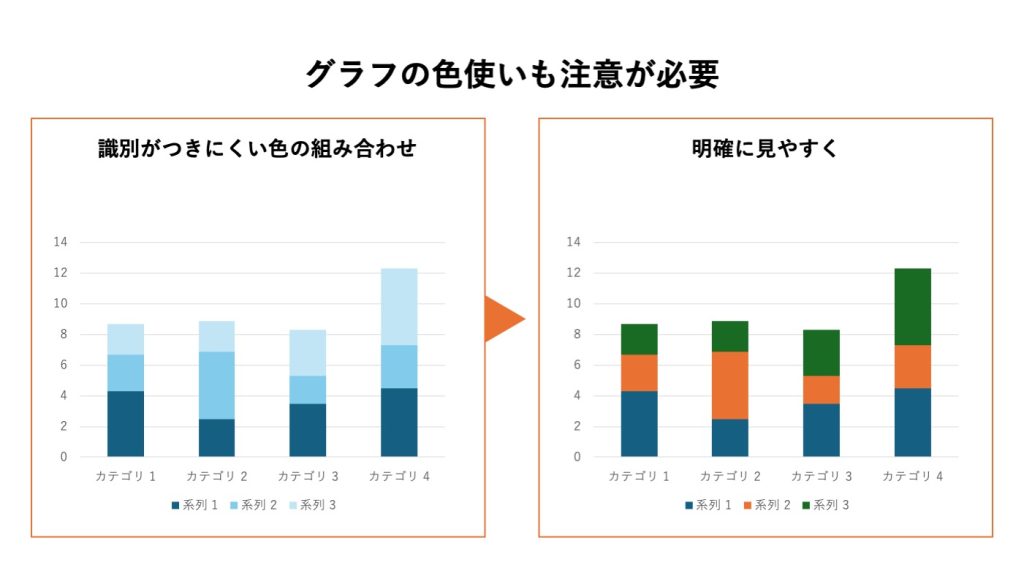
グラフの色使いも注意が必要
IR資料ではどうしてもグラフの表現が多くなります。その際色の使い方は難しいものですね。
区別が付きにくい色の組み合わせでは正確な情報を伝えることができなくなる可能性もありますので、明確に区別できる組み合わせを行う必要があります。

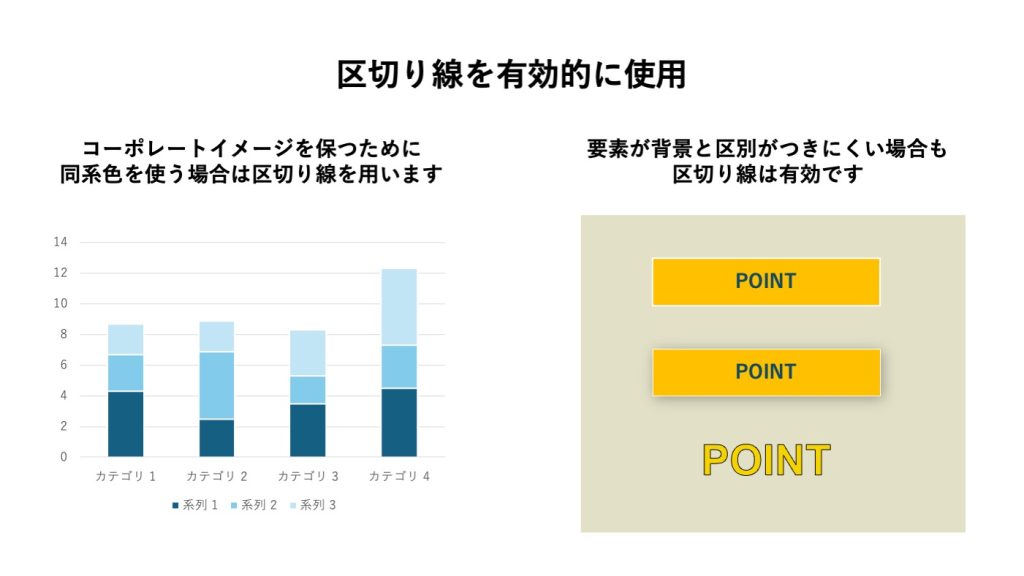
区切り線を有効的に使用
明確に区別の出来るの色の組み合わせとは言っても、コーポレートイメージの保持も大切な観点です。
同系統一の色を使う場合は、区切り線などを用いることでわかりやすく表現することが可能です。

デザイン性との矛盾に関して
ここまで、カラーユニバーサルデザインの手法について述べてきましたが、手法によってはデザインのスタイリッシュさを損なったり、よりビジーになってしまうこともあります。
インクデザインとしての考えは、色に限らずアウトプットにおいては、わかりやすさとデザイン性の両立がこれから先の世の中では必須になると考えます。
世界的な高齢化社会の到来、公平性、多様性、包摂性の尊重などが求められる社会など、
デザイン業界を取り巻く環境も変わってきます。
その中でインクデザインも目指すデザイン業界のあり方を考えて、色のみならず、ユニバーサルデザインを研究していきます。
無料のカラーシミュレーションコンサルティングを提供します
インクデザインでは、IR資料のカラーユニバーサルデザインのシミュレーションを無料で提供します。
現在の資料を色覚異常の観点でどのように見えるかを提供します。
開示資料のURLがあればシミュレーションできますので、お気軽にお問い合わせフォームからお問い合わせください。

参考書籍:公益社団法人色彩検定協会発行「色彩検定公式テキスト UC級」






のコピー-380x270.jpg)










色々_むつき-200x200.jpg)


