パワポ好きスタッフです。
7月6日、「伝わるプレゼンテーション(フリースタイル編)」というオンラインイベントが開催されました。
実はこの企画は、遡ること1ヶ月前、私が何気なく呟いたツイートに端を発しています。
“スライドの練習をしたいが、お題があまり思い浮かばない。複数人で同じ文章を図解して、せーので見せて、添削してもらうようなゼミがあったら入りたい。”
この個人的なリクエストを、株式会社サンコー 取締役社長 有薗悦克さんが拾ってくださり、スミカメゼミという場をお借りして、実現に至りました。
スミカメゼミとは、
“co-lab墨田亀沢ではメンバーさん同士の自主的な勉強会として、スミカメゼミを開催しています。このゼミは、メンバーさんが講師となり、それぞれの得意分野について説明をし、お互い学び合う場です。“
という主旨で定期的に開催されており、今回は特別に私も参加させていただきました。
講師は「伝わるプレゼンテーション(デザイン編)」に引き続き、スライド・マスター・ジュンです。
イベントの流れ
当日の開始時刻30分前に、13人の参加者にお題の文章が共有されました。
その文章が実際にスライド化されていく過程が、リアルタイムで中継されます。

講師が解説をしながら作業を進め、有薗さんが補足や質問を挟んでいくスタイルは「キューピー3分間クッキング」のようでした。参加者の方も随時チャットで質問を書き込むことができます。
前半のハイライト
1枚目はスライド・マスター・ジュンが手掛けました。
- お題の全体像を掴み、3枚のスライドを作ることを決定。
- 垂直方向のガイドを追加して、版面を決める。
- フォント・余白・行間を決め「既存のテキストボックスに設定」をする。
- 原稿をそのまま貼り分けレイアウトをざっくり決めた後、綺麗に整えていく。
- 原稿を資料用にリライトしていく。→参加者のライターの方に即興でまとめていただきました!ライブ感!

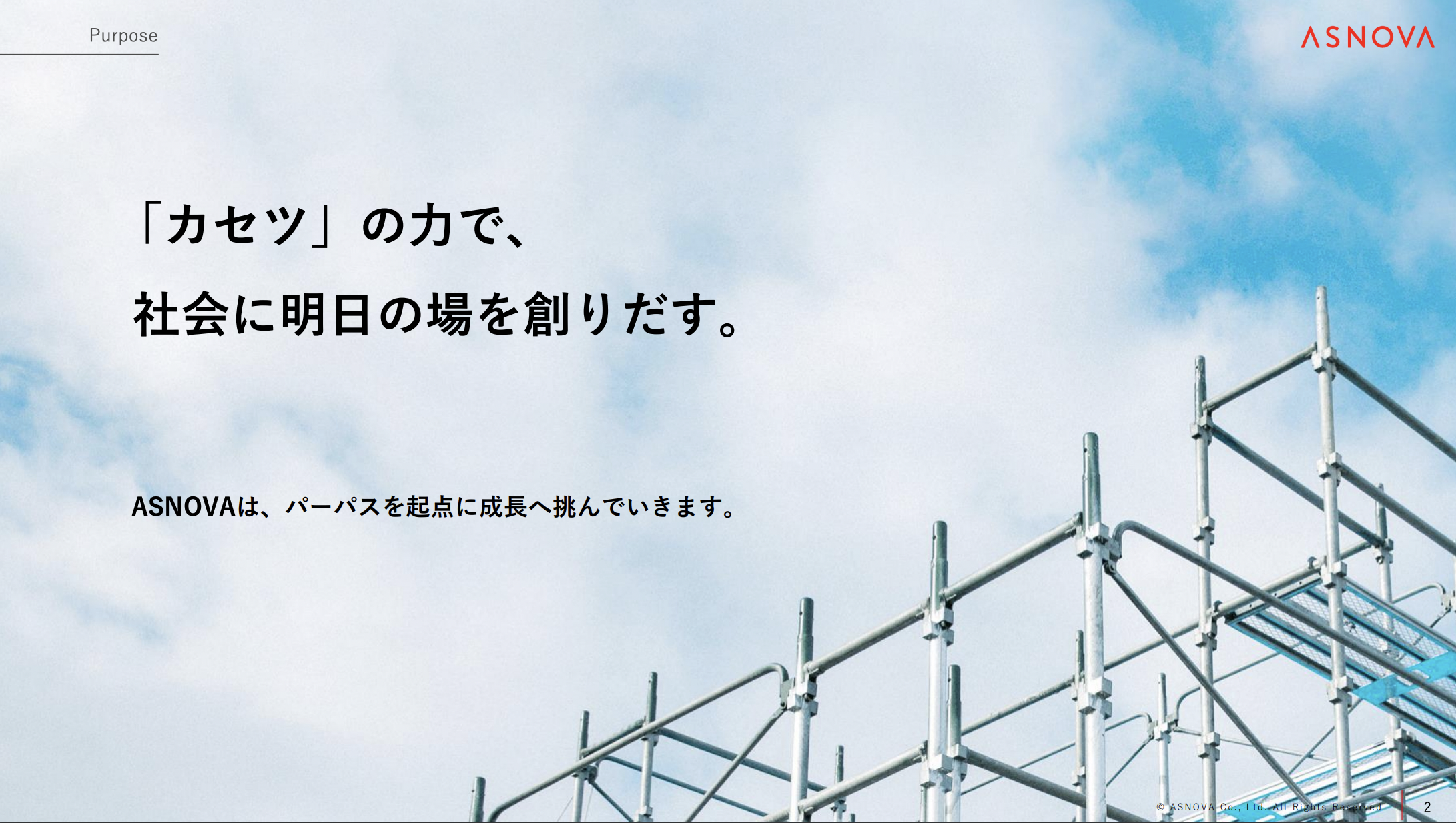
こちらをさらにビジュアライズしたものが以下です。

このスライドのポイントは以下です。
- ここでの「キーワード」は並列な関係なので同等に扱う。
- 「時代の変化」は時系列概念なので、左から右の流れで表す。仮にそれが「成長」などのポジティブな変化であれば、上向きの矢印で表現する。逆に「因果関係」は下向きの矢印で表すことが多い。
質疑応答
Q.階層的には「VISION1」がh2(※)、「時代の変化」がh3にあたるので、h2のサイズを大きくしたくなるが?
A.今回は全スライドが「VISION1」の中身にあたるので、扉ページを作る。すると各ページではh3のタイトルを強調することができる。
※HTMLにおける見出し要素。h1〜h6の順で取り扱いが小さくなる。
後半のハイライト
2枚目は私が制作しました。

今見返すと至らない点は多々ありますが・・・意識した点は以下です。
- 文章から前提条件と結論を抽出し、同じ並べ方で配置し、繰り返す。
厳密には意味が異なるが、リズムをつけるために構成を整えた。黒字が小見出し、その右の紺字が前提条件、白抜き帯が結論。
- 主語が変わるときは、アイコンに言わせる。
吹き出しは「図形の結合」で作るが、結合すると調整ができなくなるので最後に行う。
今回は3枚以内にまとめるという条件だったので、1枚の中に1~3を詰め込みアニメで順番に表示させる提案をしましたが、プレゼンにおいては1項目ずつスライドを分けた方が良いかもしれません。
この後、原稿の執筆者である有薗さんにその場でヒアリングをしながら、情報を反映させていきました。スライド・マスター・ジュンからもデザイン面の添削を受け、修正しました。
また、意味合い・メッセージを重視した別のレイアウトの例も展開していただきました。
質疑応答
Q.人の目線は左から右に動くので、通常アイコンは左に配置するものでは?
A.丸文字と近づくと見た目が重くなるので今回は右に置いた。また、LINEの吹き出しは自分(お客様目線では相手)が右から発言するので、直感的にそうした。
まとめ
同じ原稿でも、話者がいるプレゼン用スライドと、プリントしてそれ単体で伝えることを目的とした資料では、作り方が異なることを実感しました。
しかしどちらの場合でも、まずは構造を正しく汲み取ることが必要だと感じました。
他にも、
- 情報のノイズがあるとその時点で聞く人の思考が止まってしまうので、整理する。
- 文末を体言止めにした方が、プレゼン本番の表現の自由度が高い。
といった実体験に基づくアドバイスや、ショートカットキーや配色の実用的なお話もたくさん聞けて、非常に有意義な時間でした。
人前でスライドを作るのは初めてで緊張しましたが、その分学びも大きかったです。
貴重な機会をありがとうございました!
___ちなみに、イベント中「最低フォントサイズは◯px以上?」という発言と、「色塗りのテキストボックスに枠線は必要?」という質問がありました。この2点、実は「ユニバーサルデザイン」という観点で私も以前から関心を持っているトピックなので、個人的宿題としてまたいつか別記事でまとめたいと考えています。