デザイナーがピックアップした、わかりやすいデザインの決算説明資料の他社事例のまとめ、2024年度冬版です!ぜひ、IR資料作成にお役立てください!
※弊社の実績ではありません。
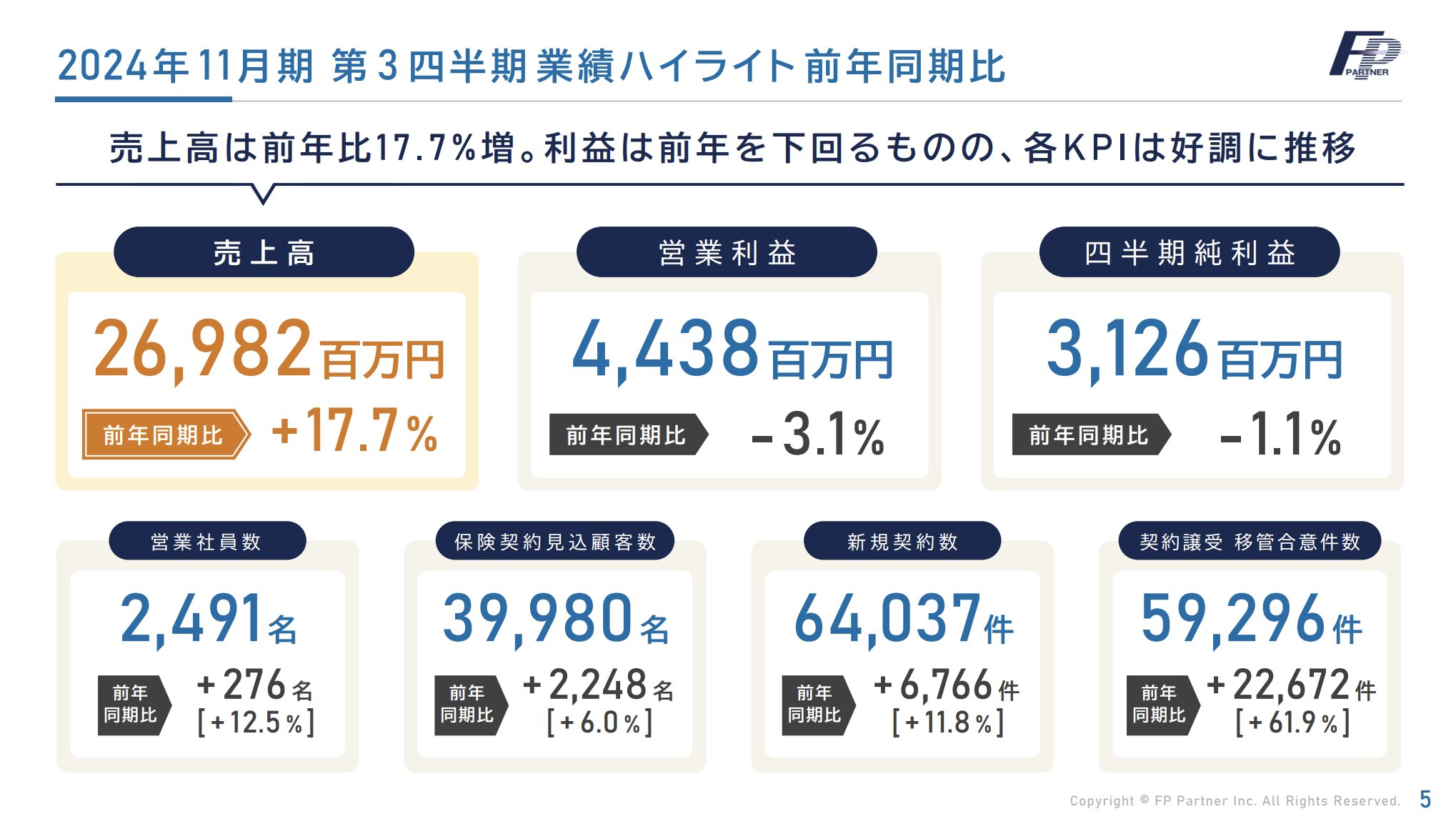
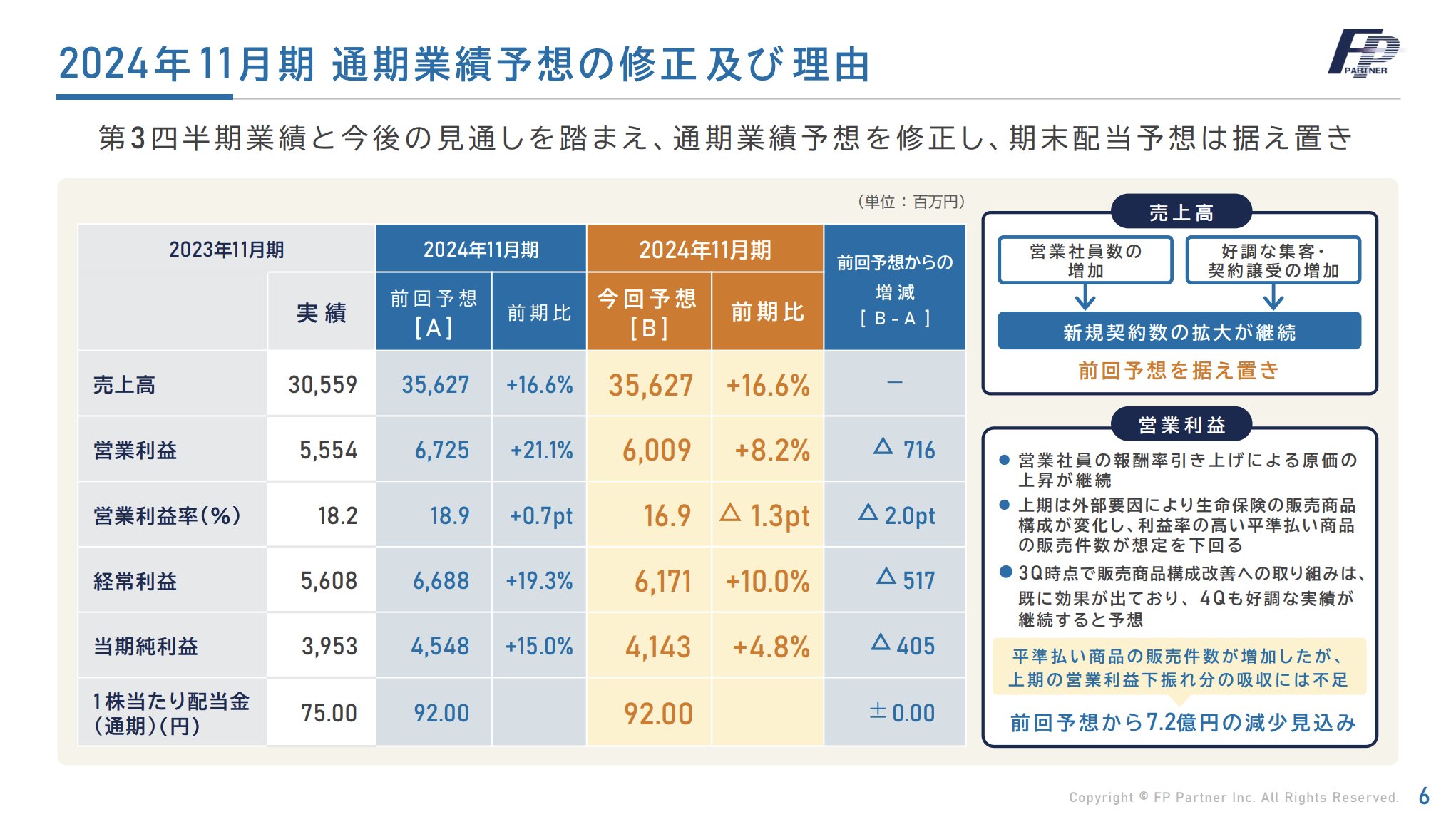
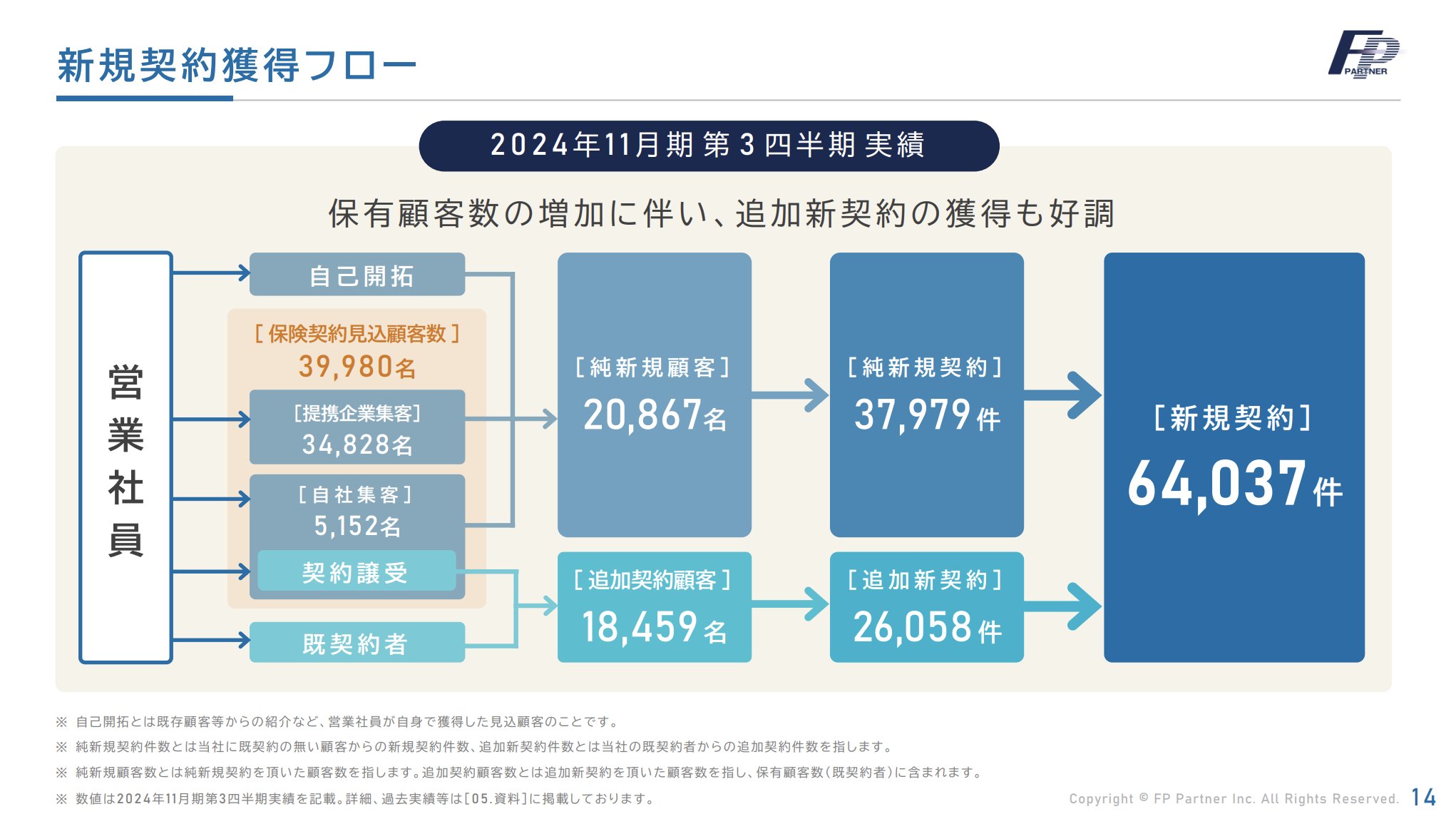
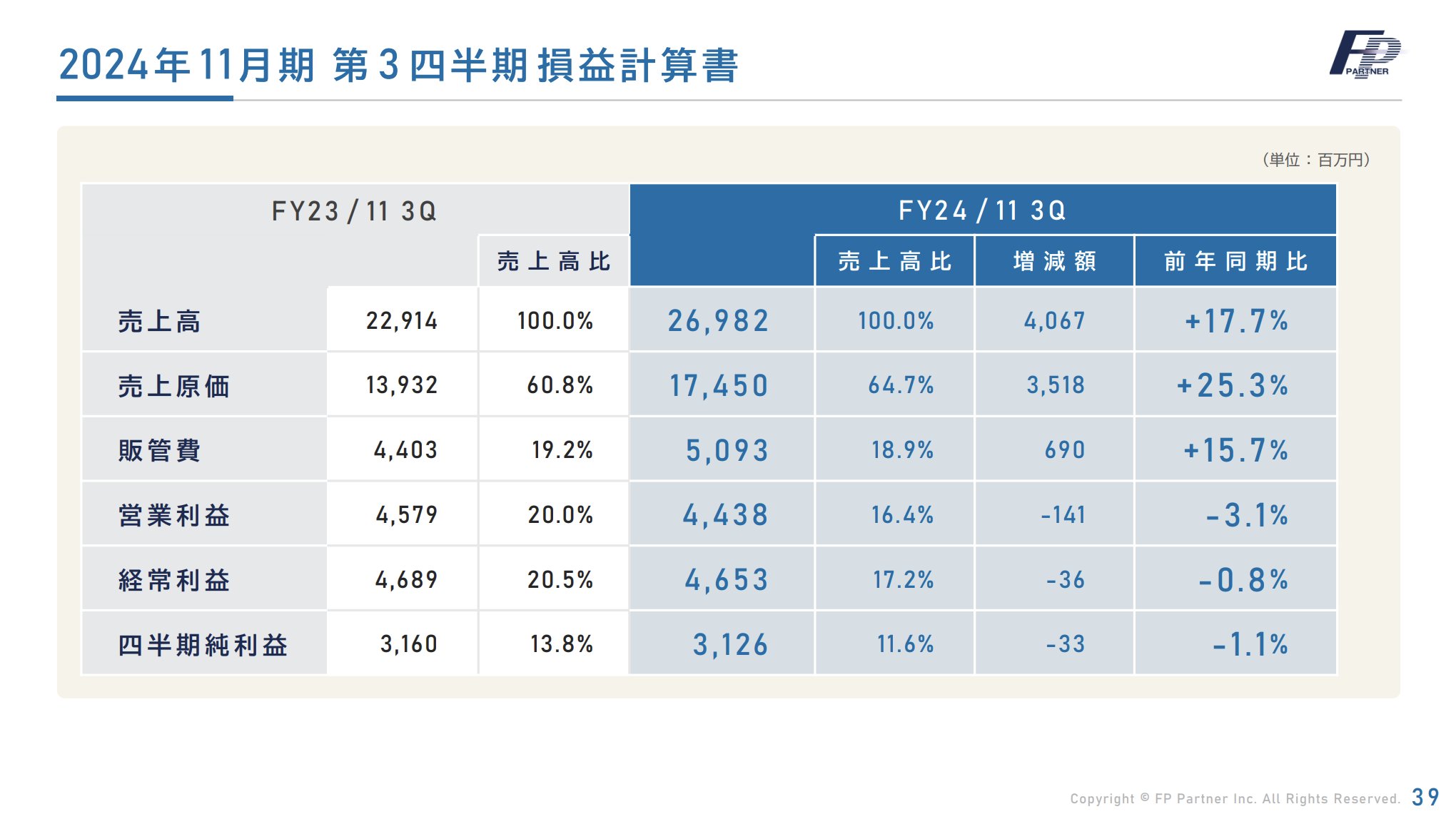
株式会社FPパートナー様
引用:「2024年11月期第 3四半期決算説明資料」より
https://fpp.jp/
- 落ち着いたトーンの色でまとめながらも、ポイントカラーで視線を誘導しています。
- 文字サイズも適切で、とても快適に資料を見ることができます。




株式会社サーキュレーション様
引用:「2024年7月期 通期決算説明資料 事業計画及び成長可能性に関する事項」より
https://circu.co.jp/
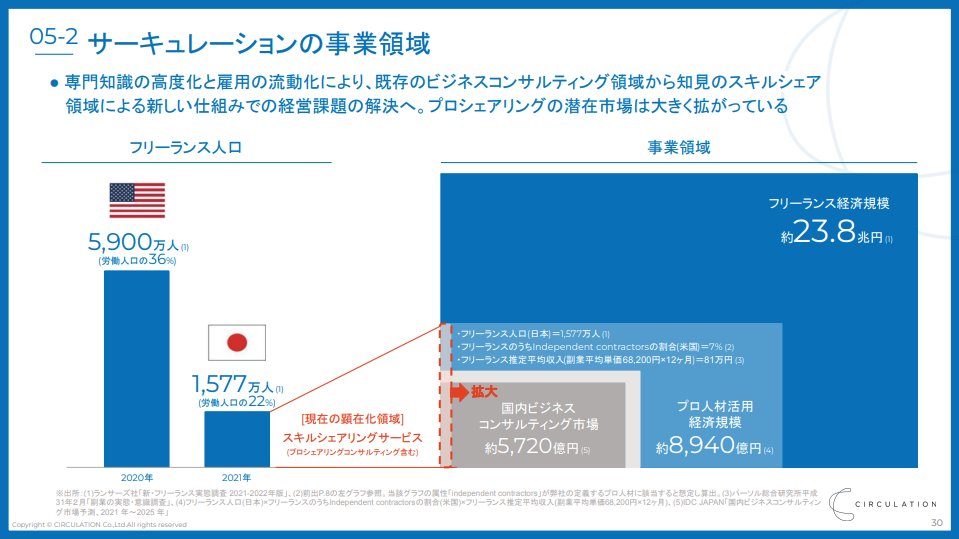
- 図のパーツやテキストが細い線で統一され、落ち着いたカラーでまとまっています。
- スライド内の情報量が豊富でもすっきりとした印象で読みやすいです。




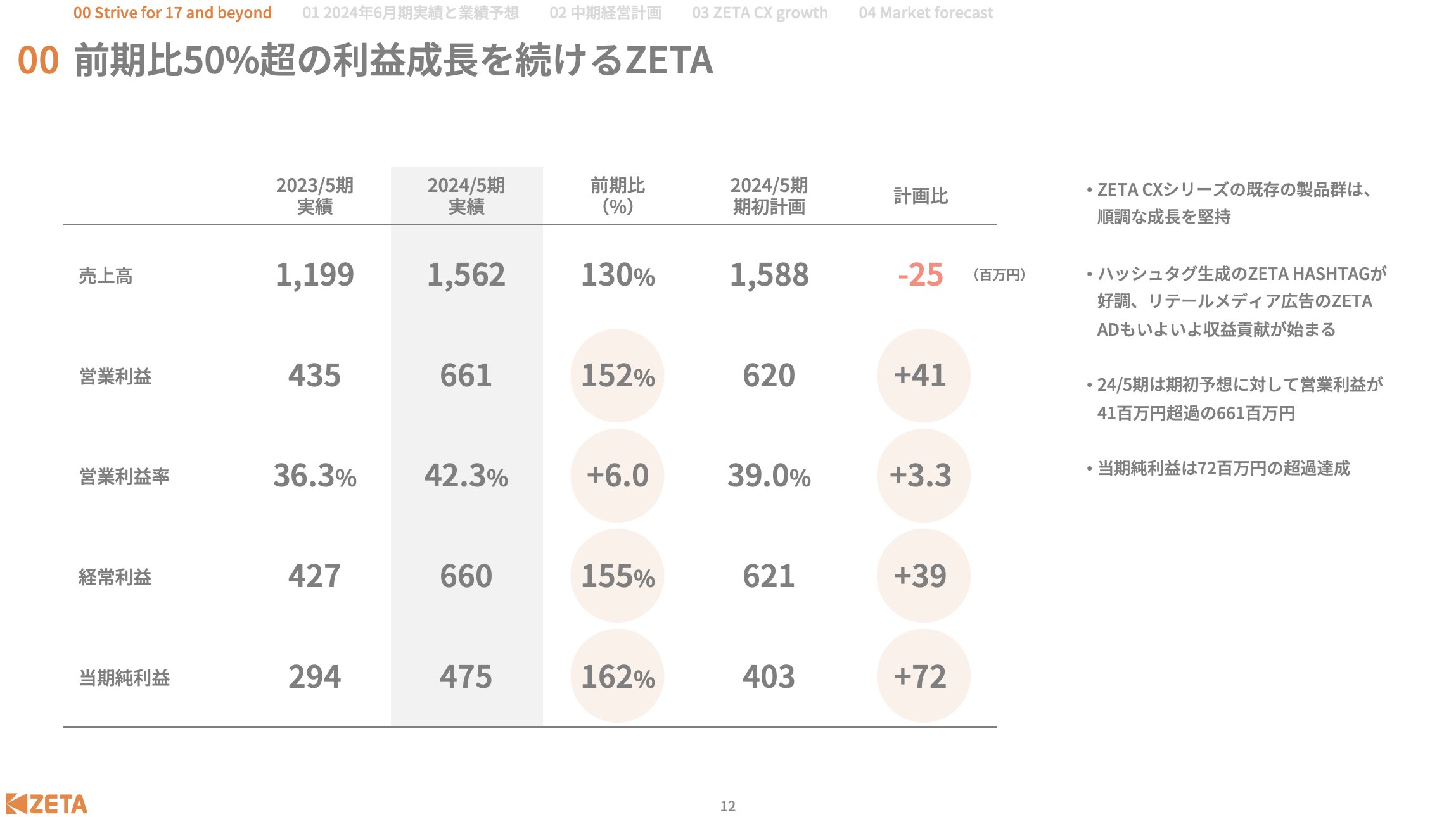
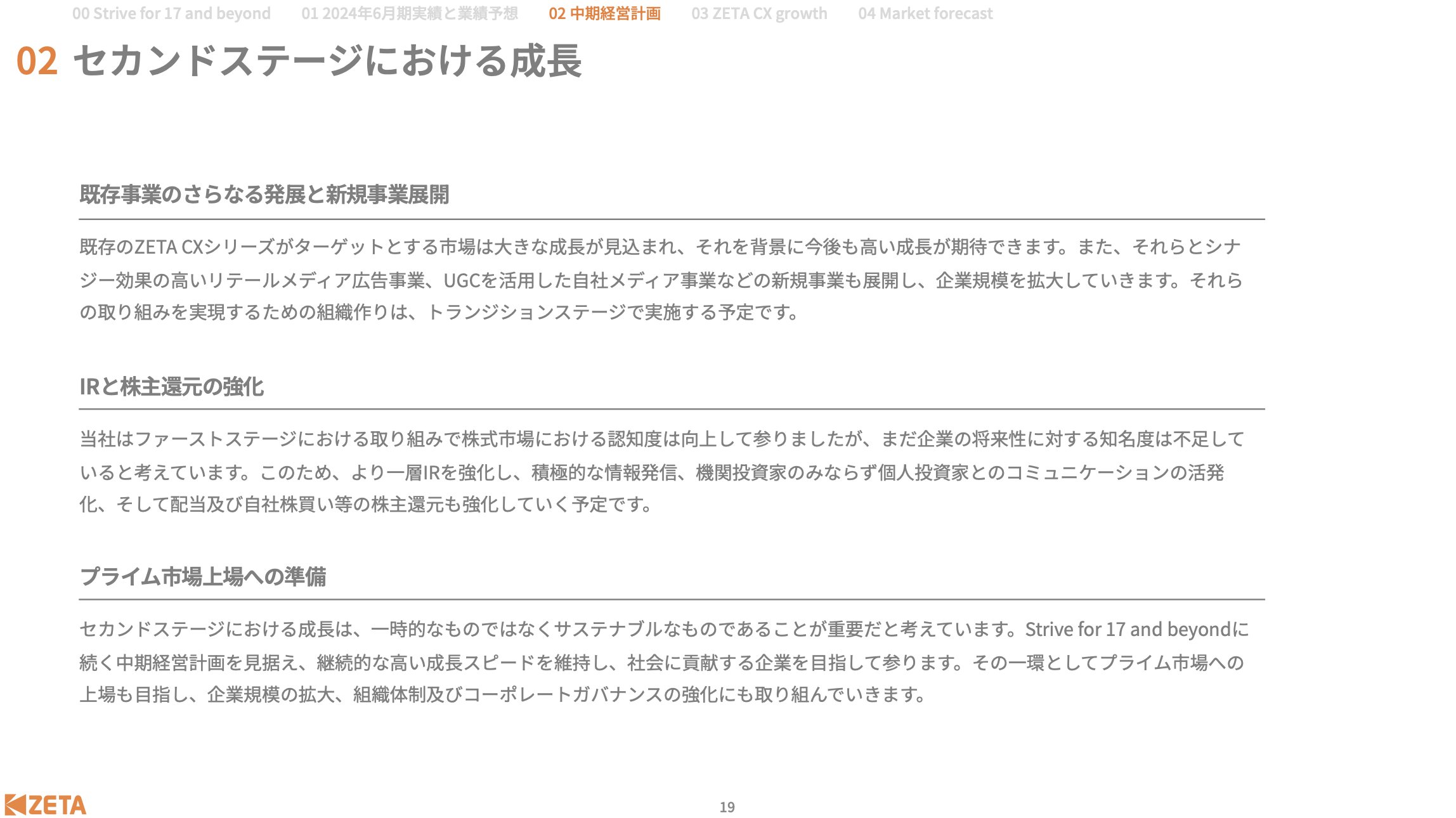
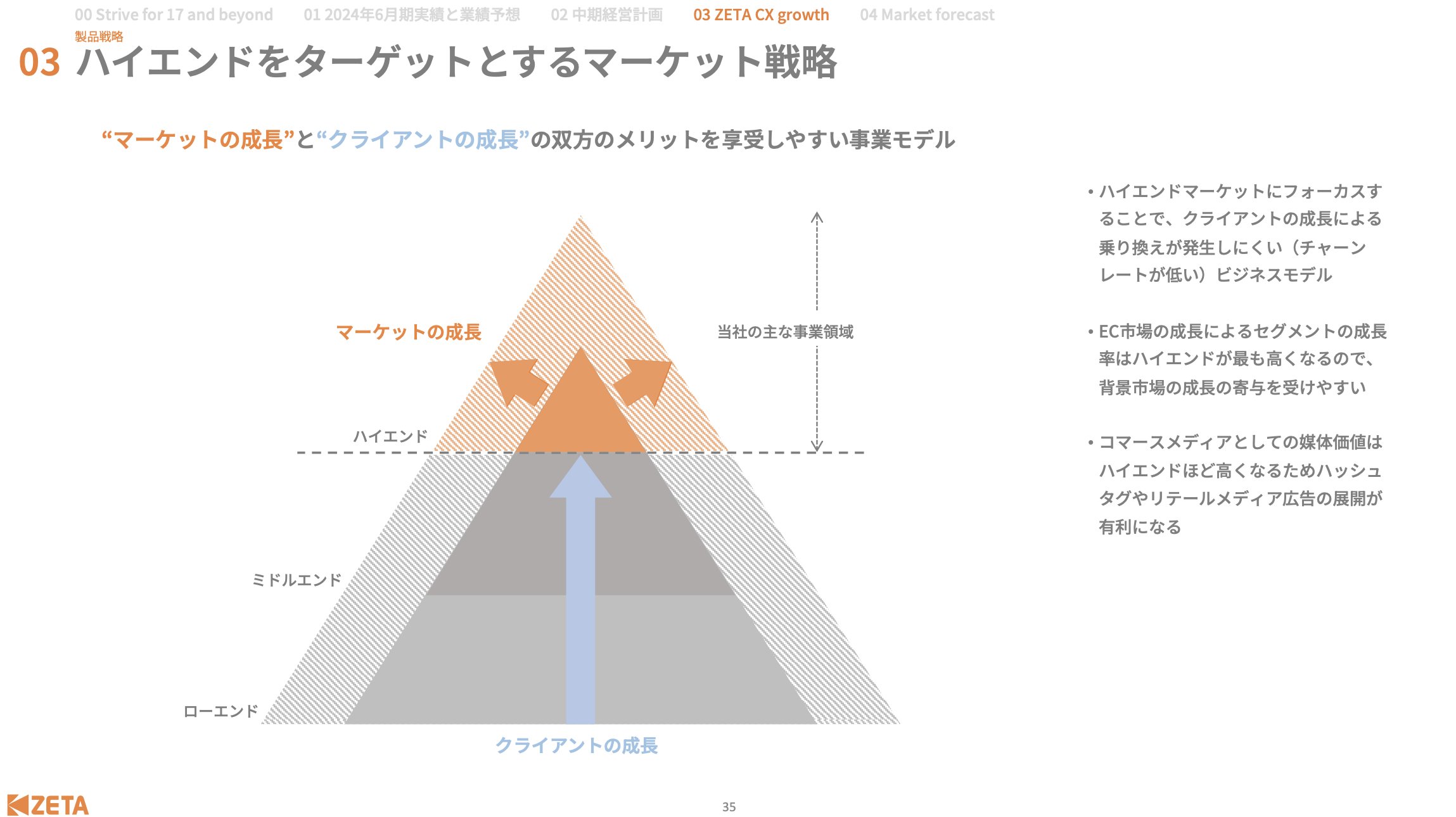
ZETA株式会社様
引用:「Strive for 17 and beyond VISION 2027 決算説明資料及び中期経営計画 」より
https://zeta.inc/
- 資料全体が落ち着いたカラーで統一されています。
- 文字色を黒ではなくグレーにすることで、目に優しく疲れず読むことができます。




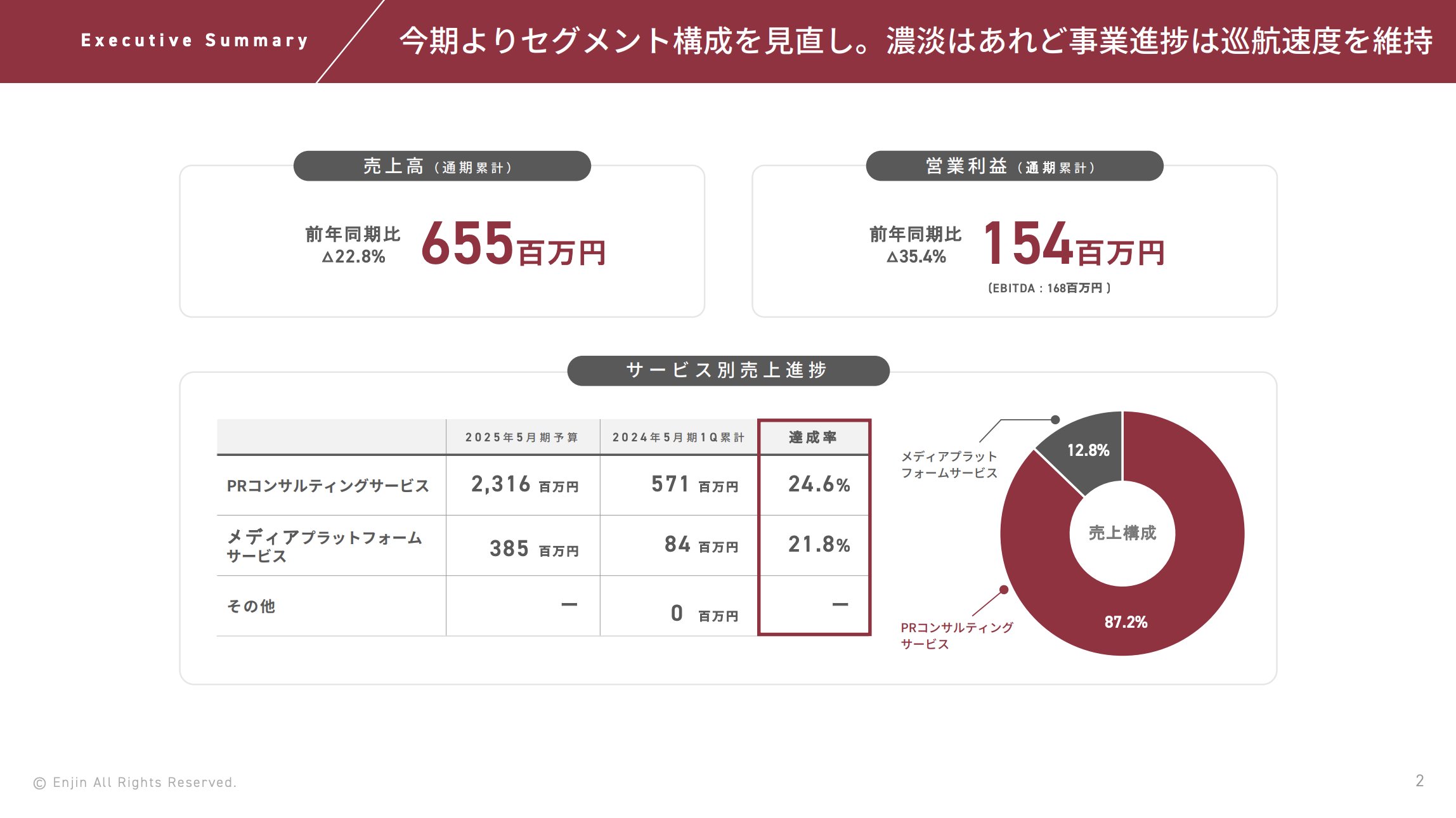
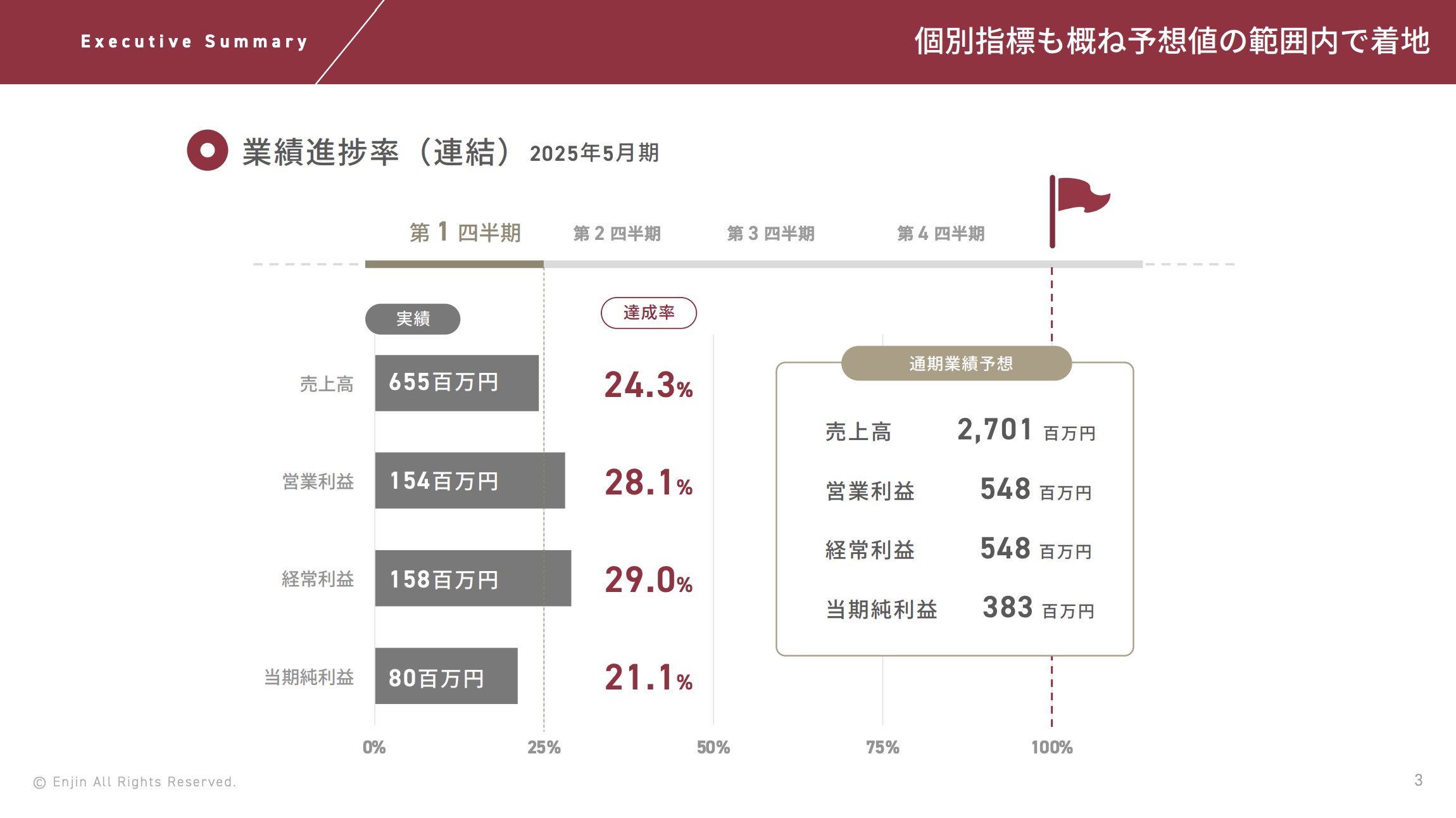
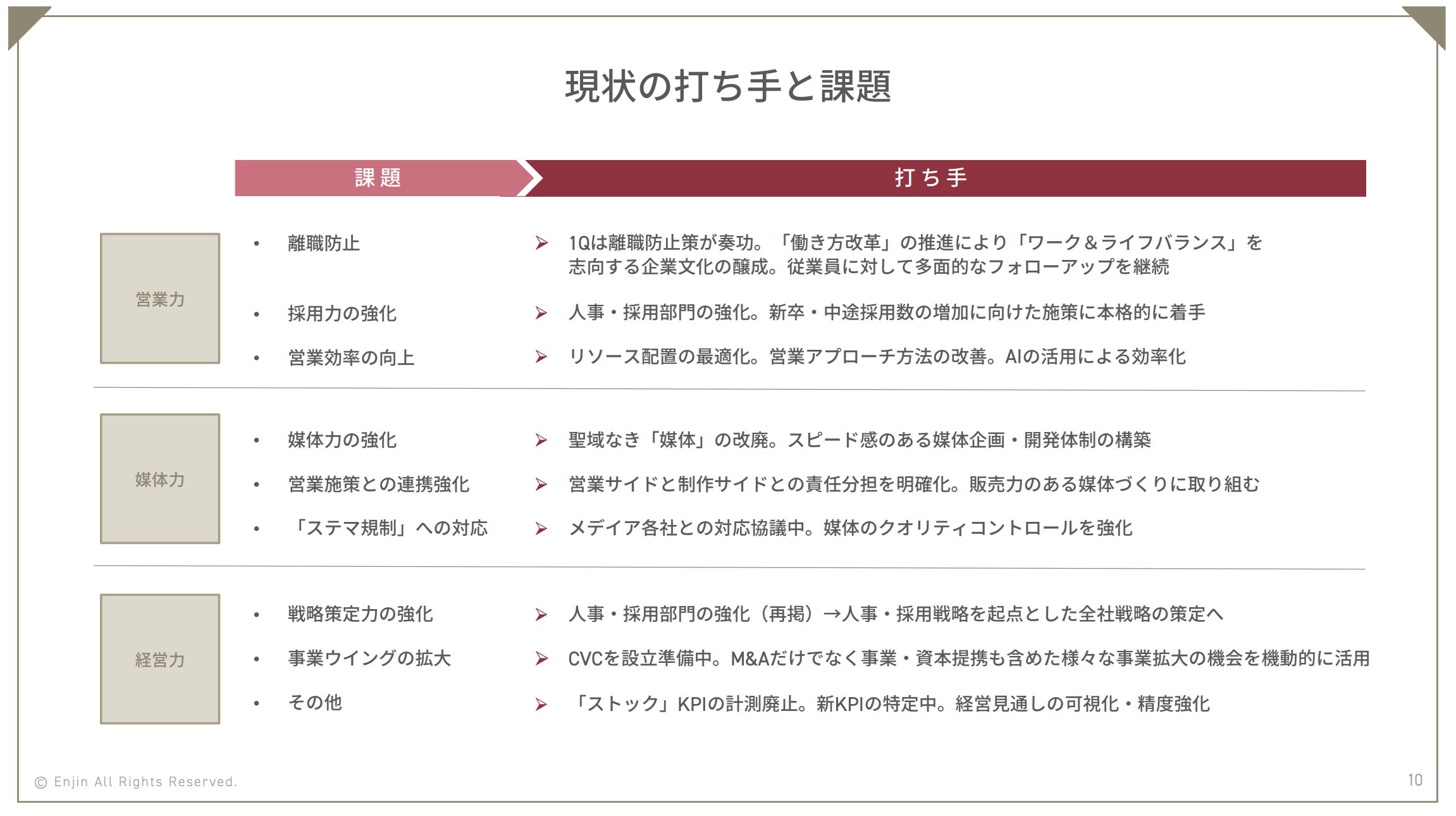
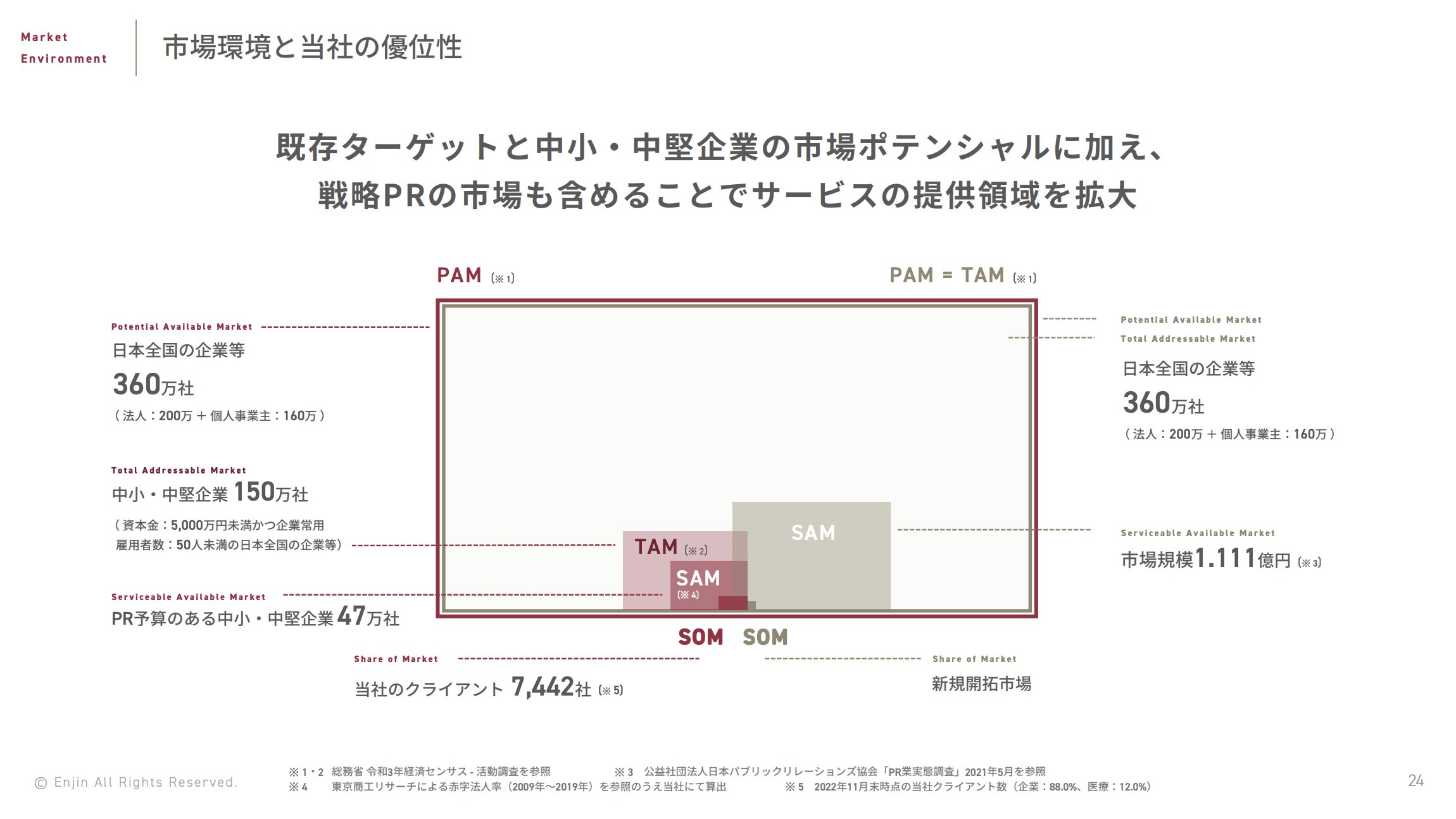
株式会社Enjin様
引用:「2025年5月期第1四半期 決算説明資料」より
https://www.y-enjin.co.jp/
- スライド内の要素が見やすく構成されています。
- ヘッダーと本文が明確に区切られ、ヘッダー部分のメッセージが優先的に目に入ってきます。
- スライドの内容に合わせて構成が工夫されており、ポイントがより効果的に強調されています。




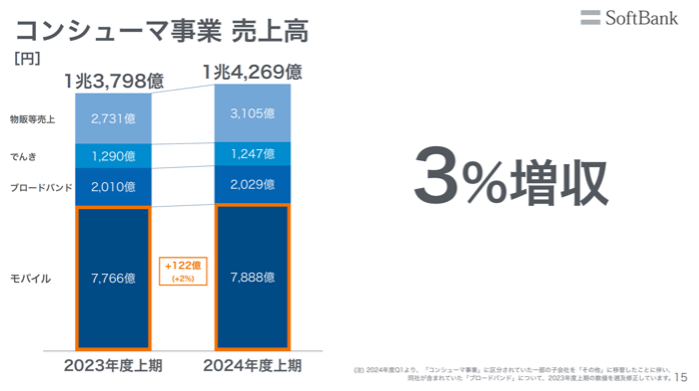
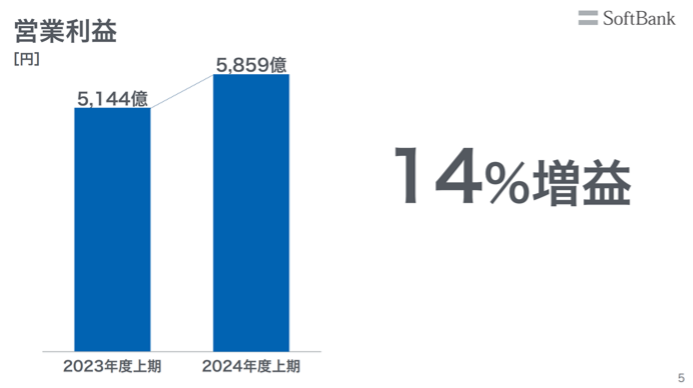
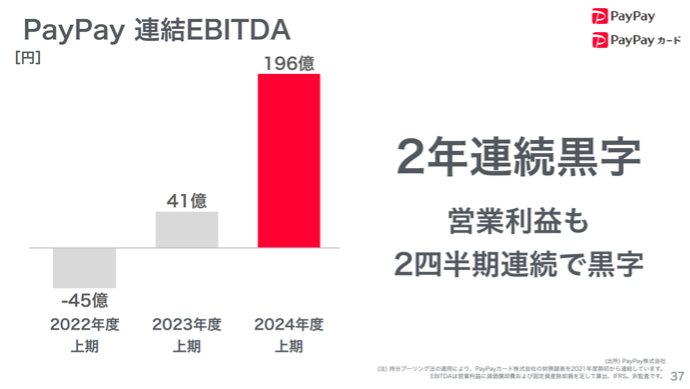
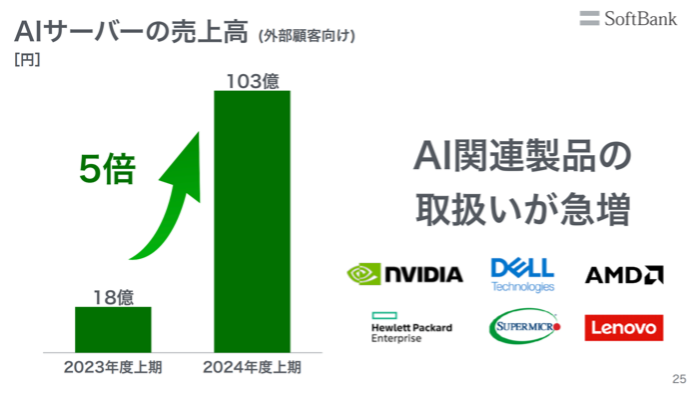
ソフトバンク株式会社様
引用:「2025年3月期 第2四半期 決算説明会」より
https://www.softbank.jp/
- 「左側に図」、「右側に前年度との比較の数値」と、極端なほどシンプルにデザインされています。
スピードを求めて資料を作成するときに覚えておきたいですね!




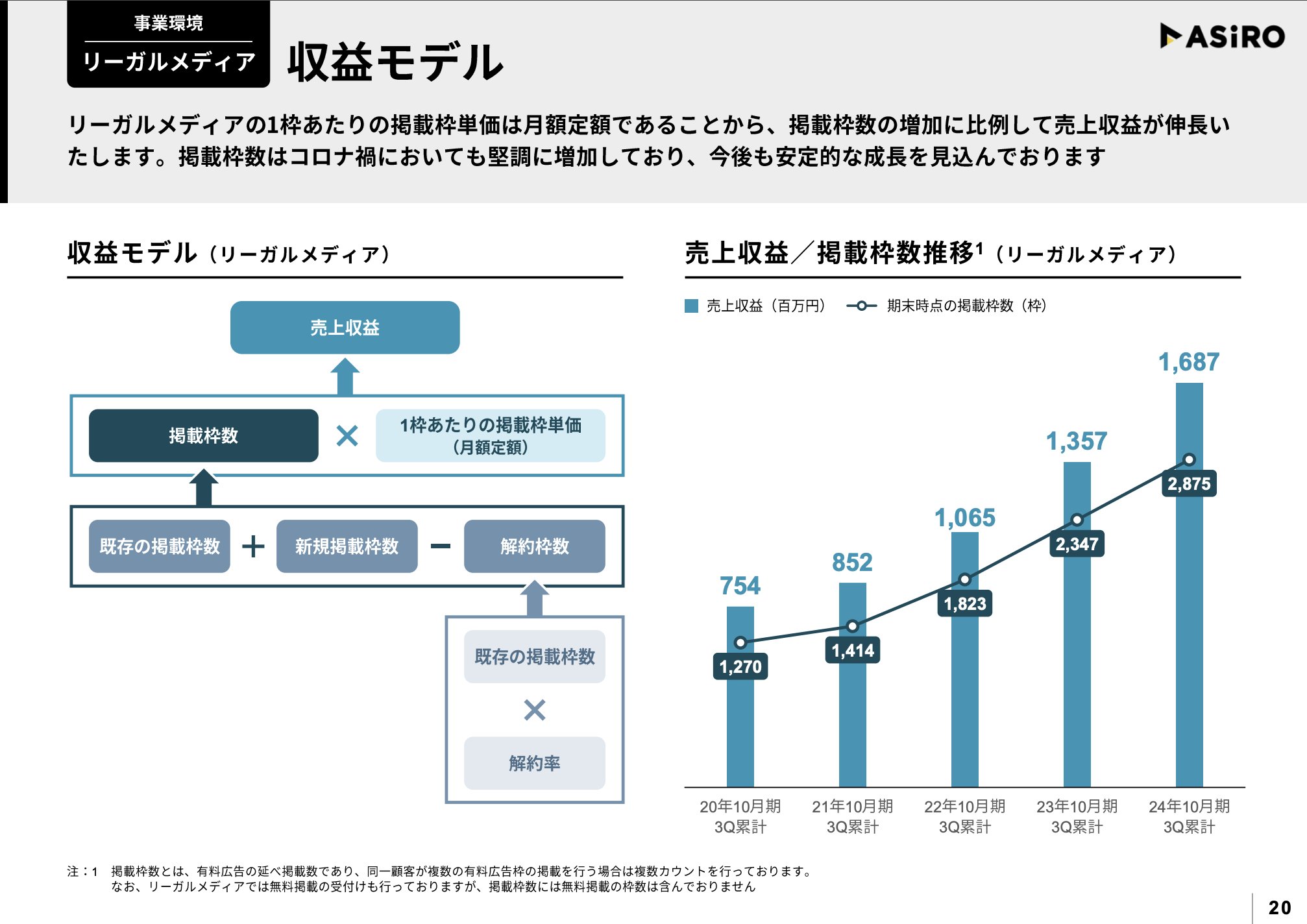
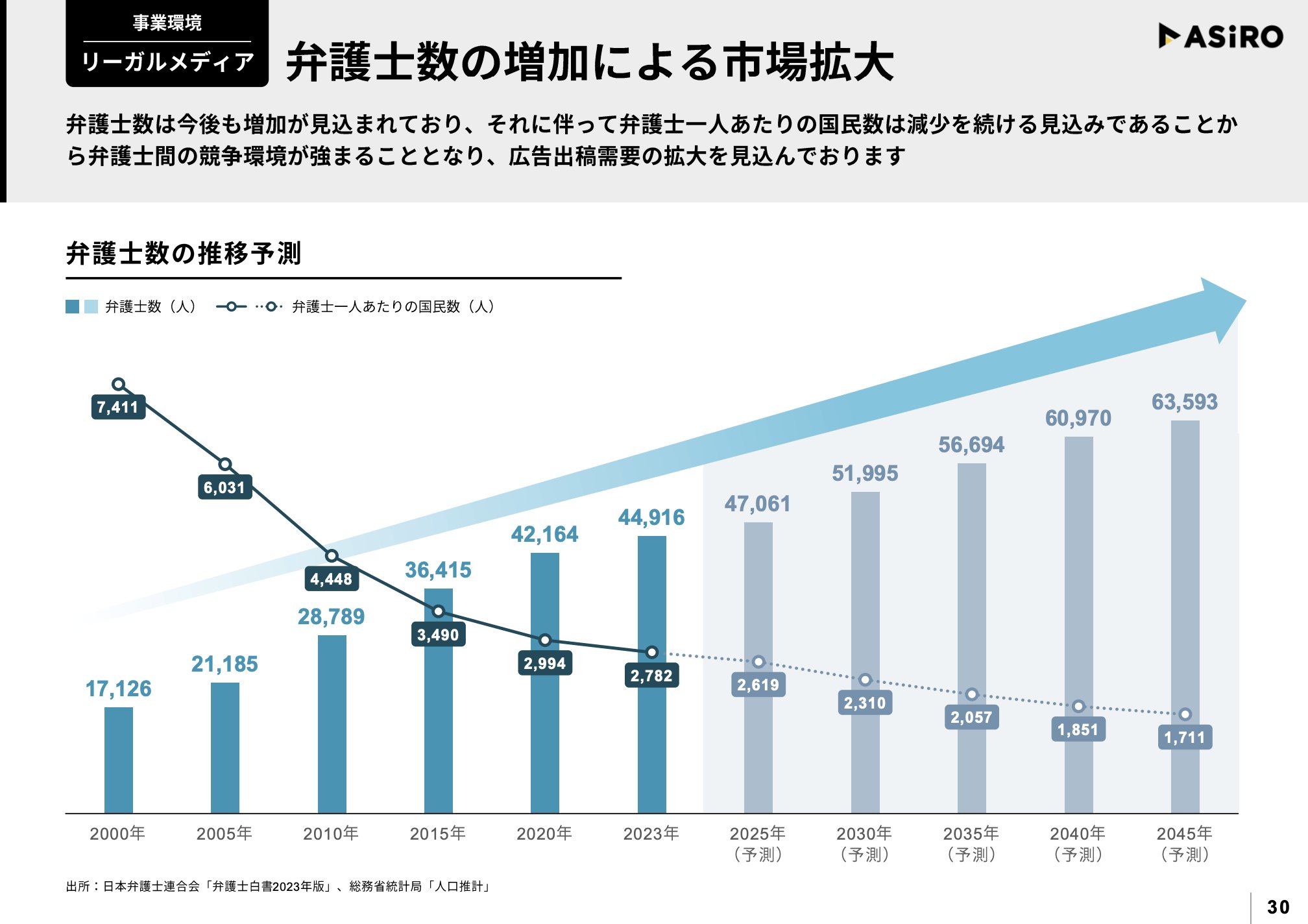
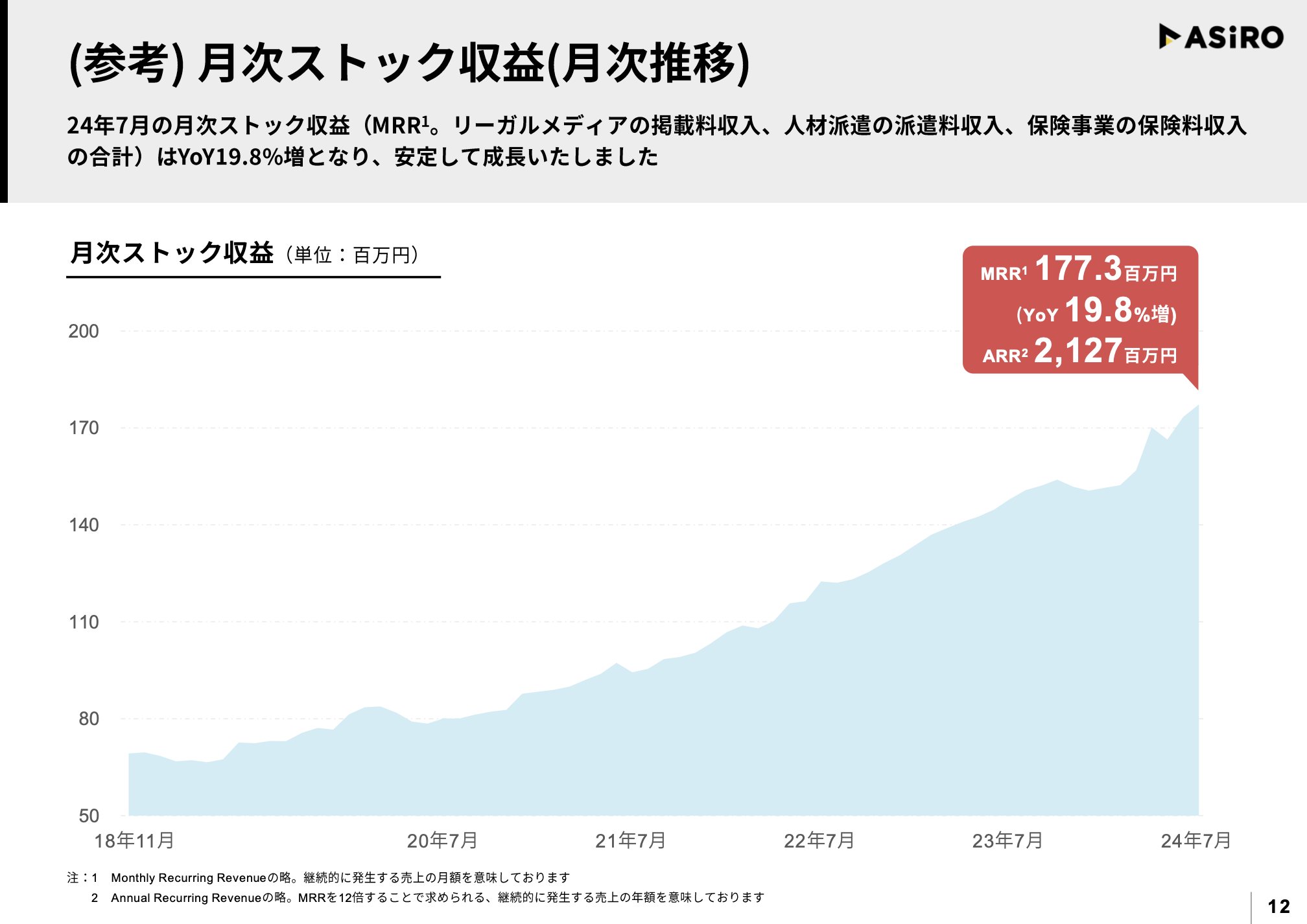
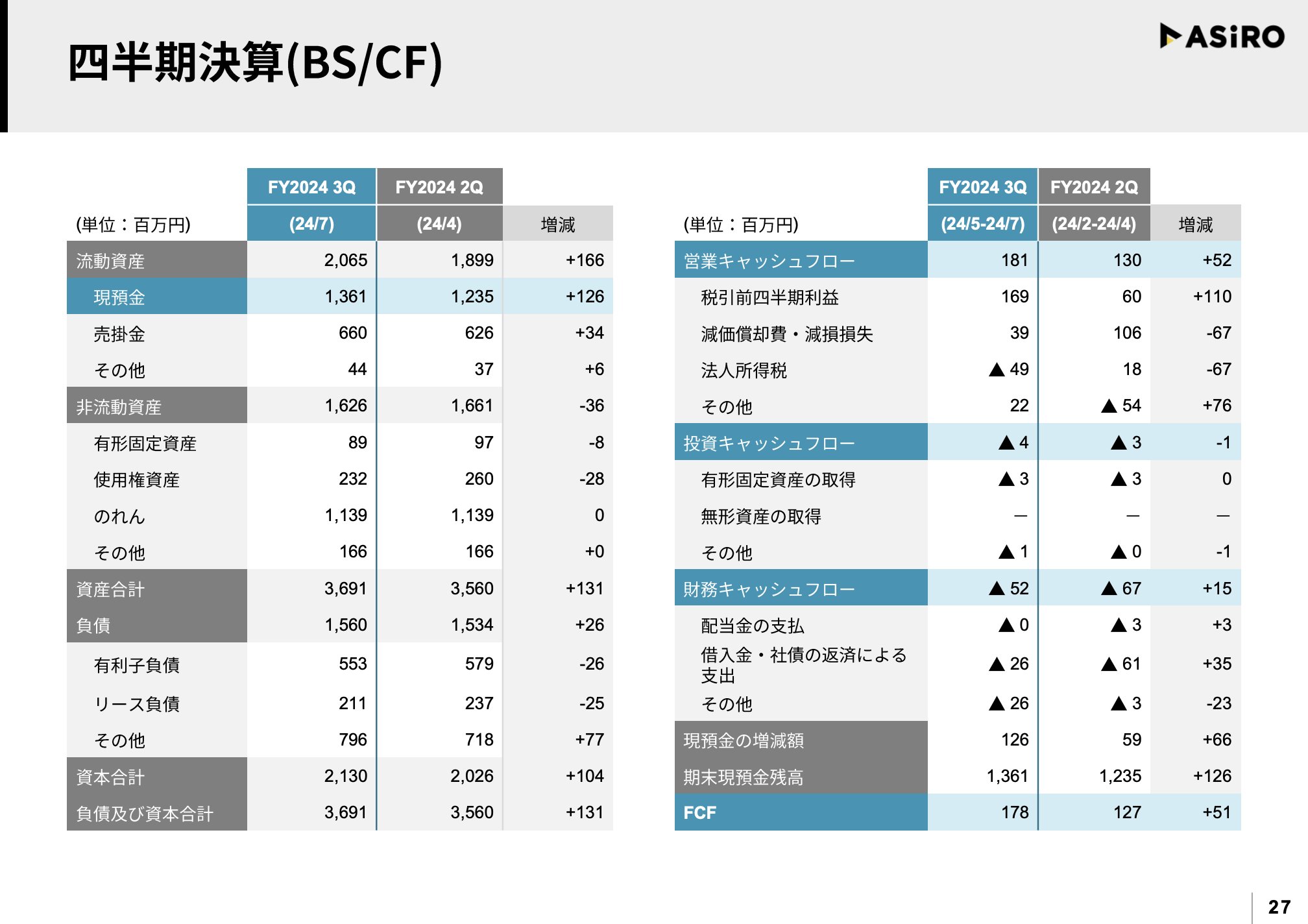
株式会社アシロ様
引用:「3Q決算説明資料」より
https://asiro.co.jp/
- 縦スクロールに最適化された資料です。
- 重要な情報を意図した順に上から下へと配置することで情報の優先度が明確になり、読み手は要所に集中しやすくなります。
- 視線の横移動が少なく、自然な視覚の流れでストレスなく資料を読み進めることができます。




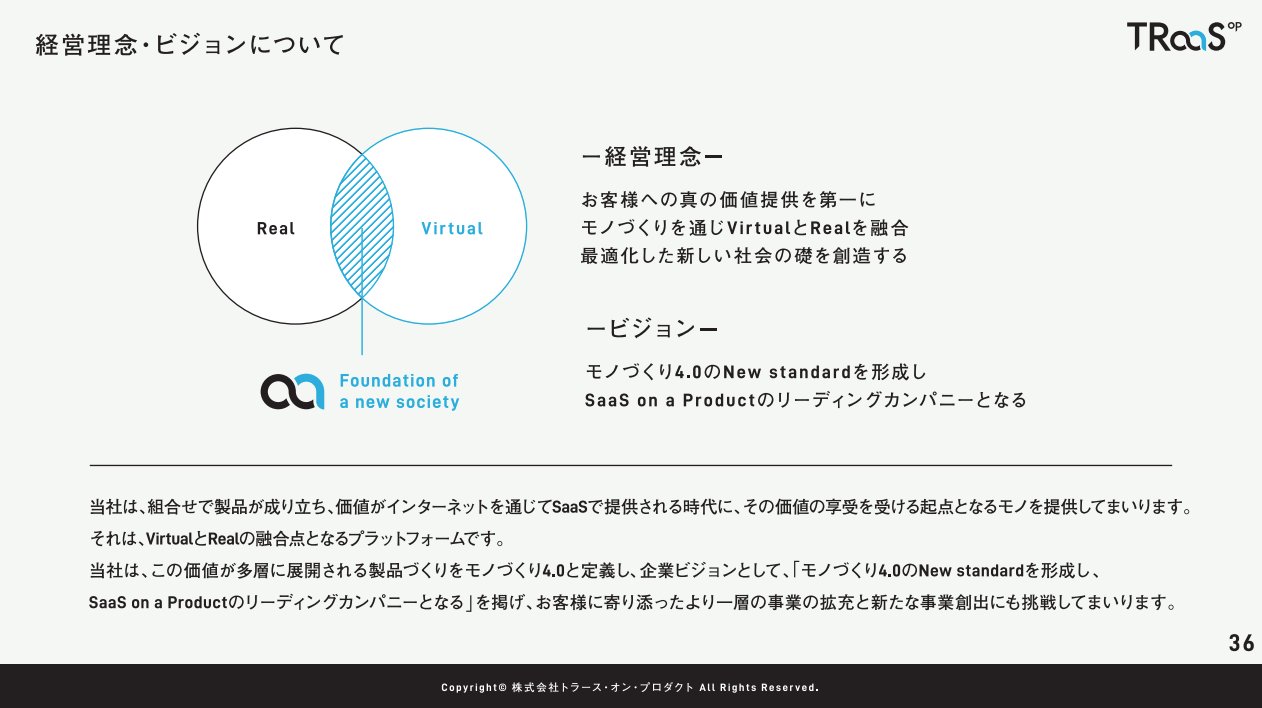
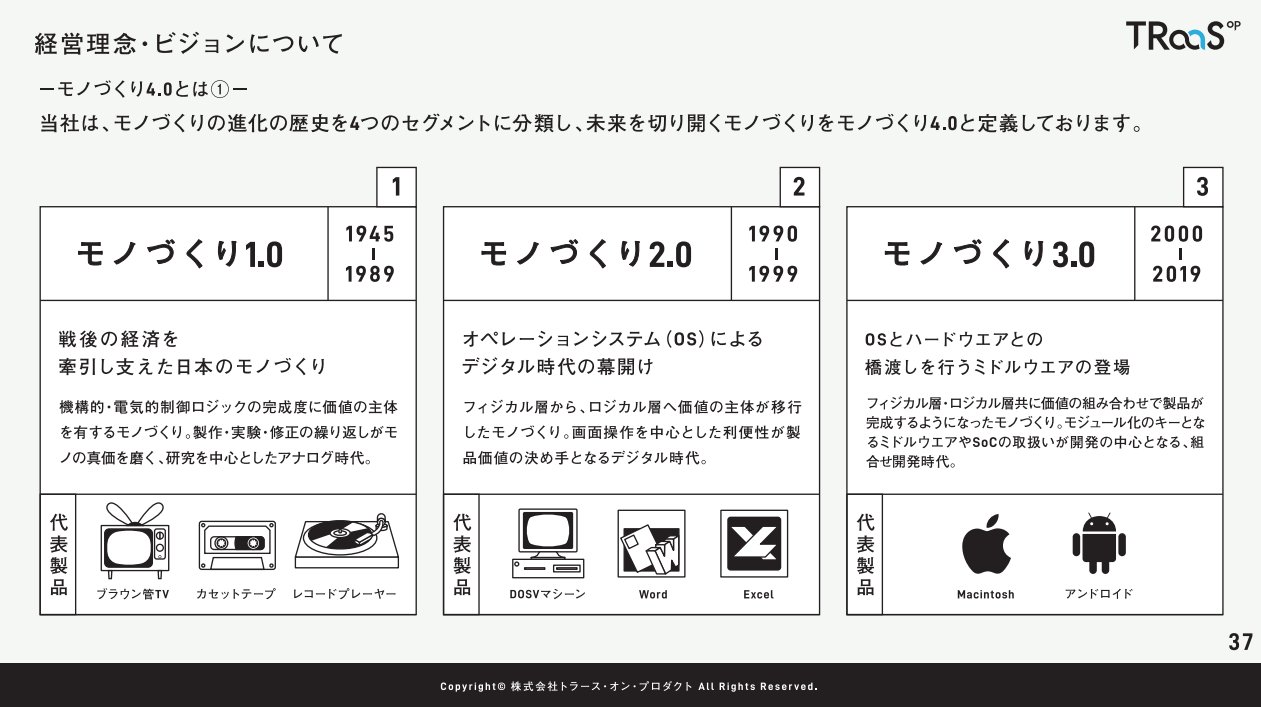
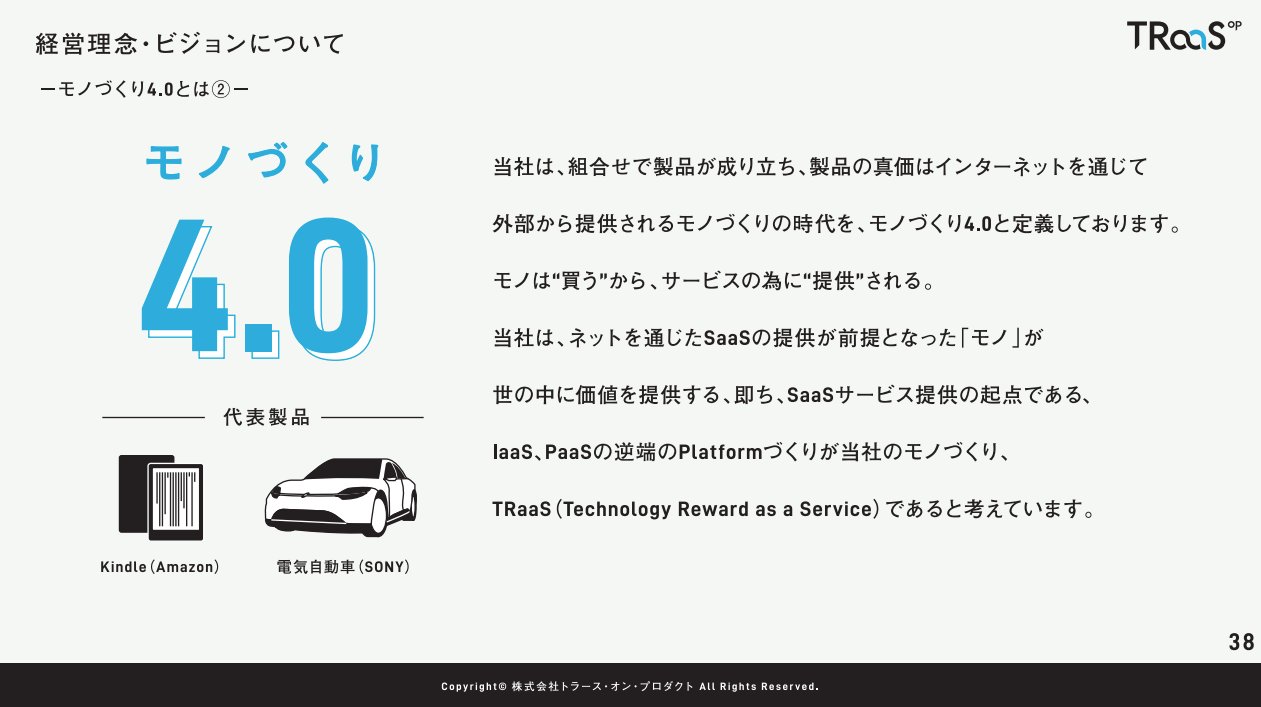
株式会社トラース・オン・プロダクト様
引用:「2025年1月期 第2四半期 決算説明資料」より
https://www.traas.co.jp/
- 経営理念・ビジョンについて、スライドを3枚使用して丁寧に伝えています。
- 独自の定義によって、企業の歴史的意義や成長プロセス、ビジョンの一貫性などをわかりやすく可視化・強調しています。




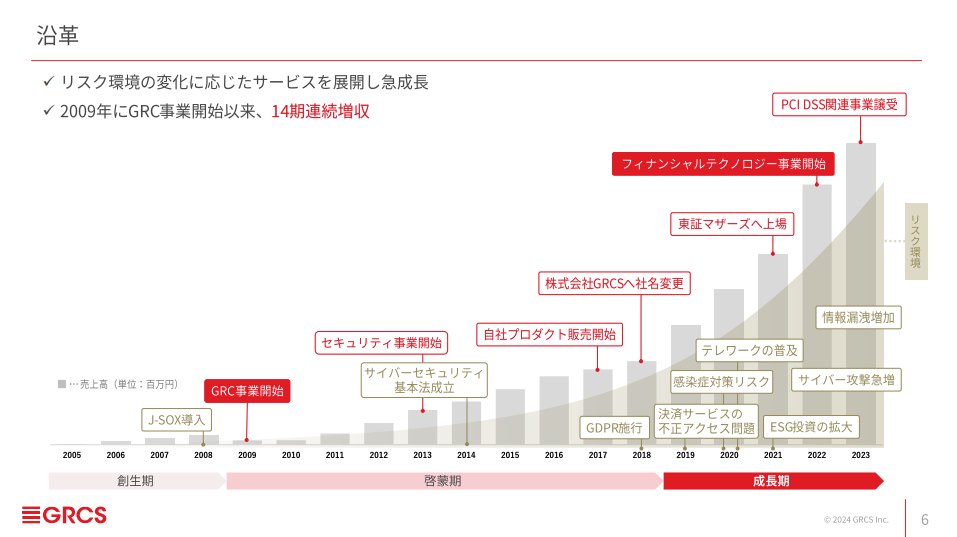
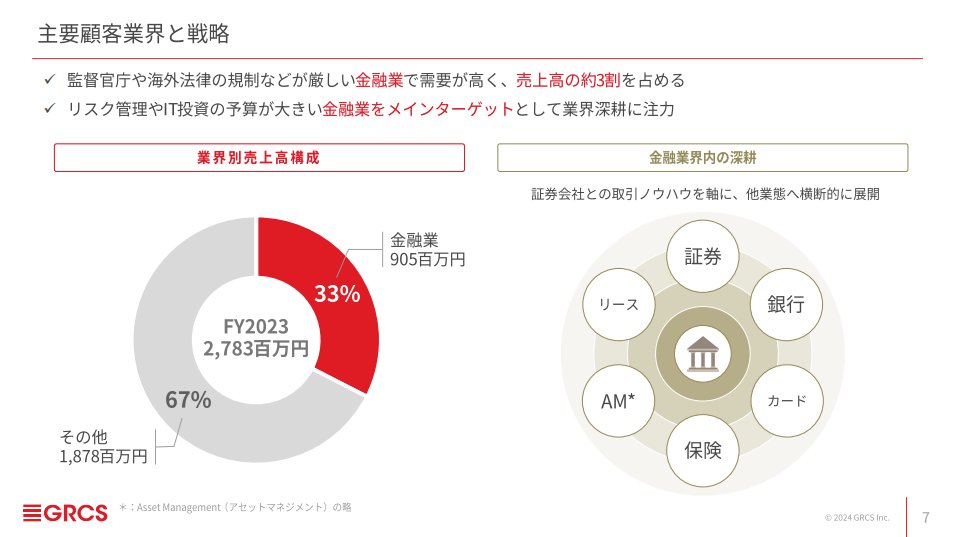
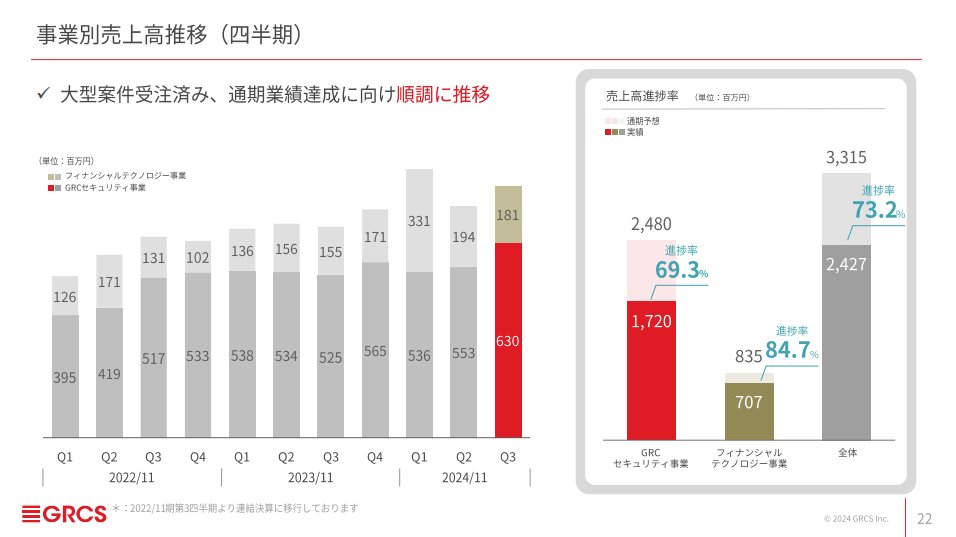
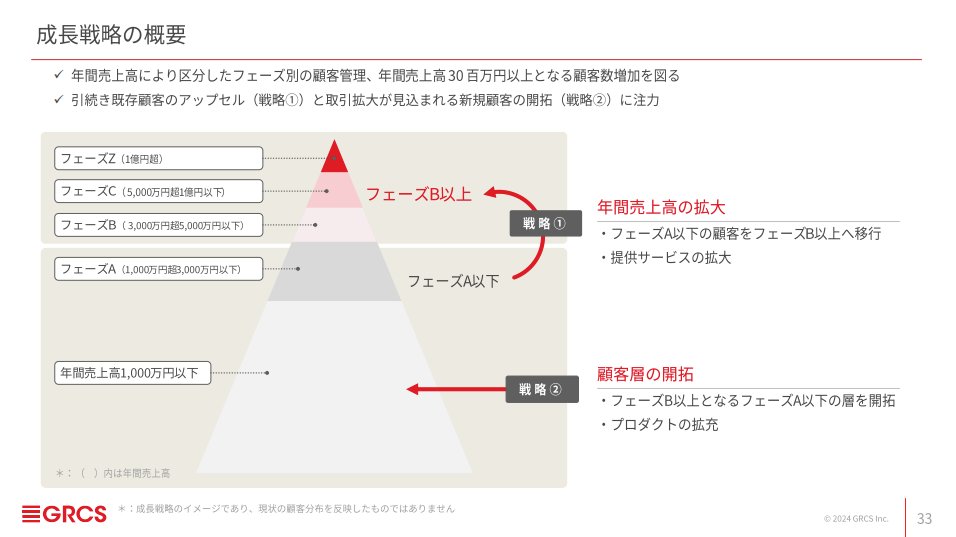
株式会社GRCS様
引用:「2024年11月期 第3四半期決算説明資料」より
https://www.grcs.co.jp/
- 赤とゴールドの色遣いがとても秀逸です。
- ゴールドは扱いが難しい色ですが、スライド全体の装飾が控えめで調和しているため、堅実で上品な印象を引き出しています。




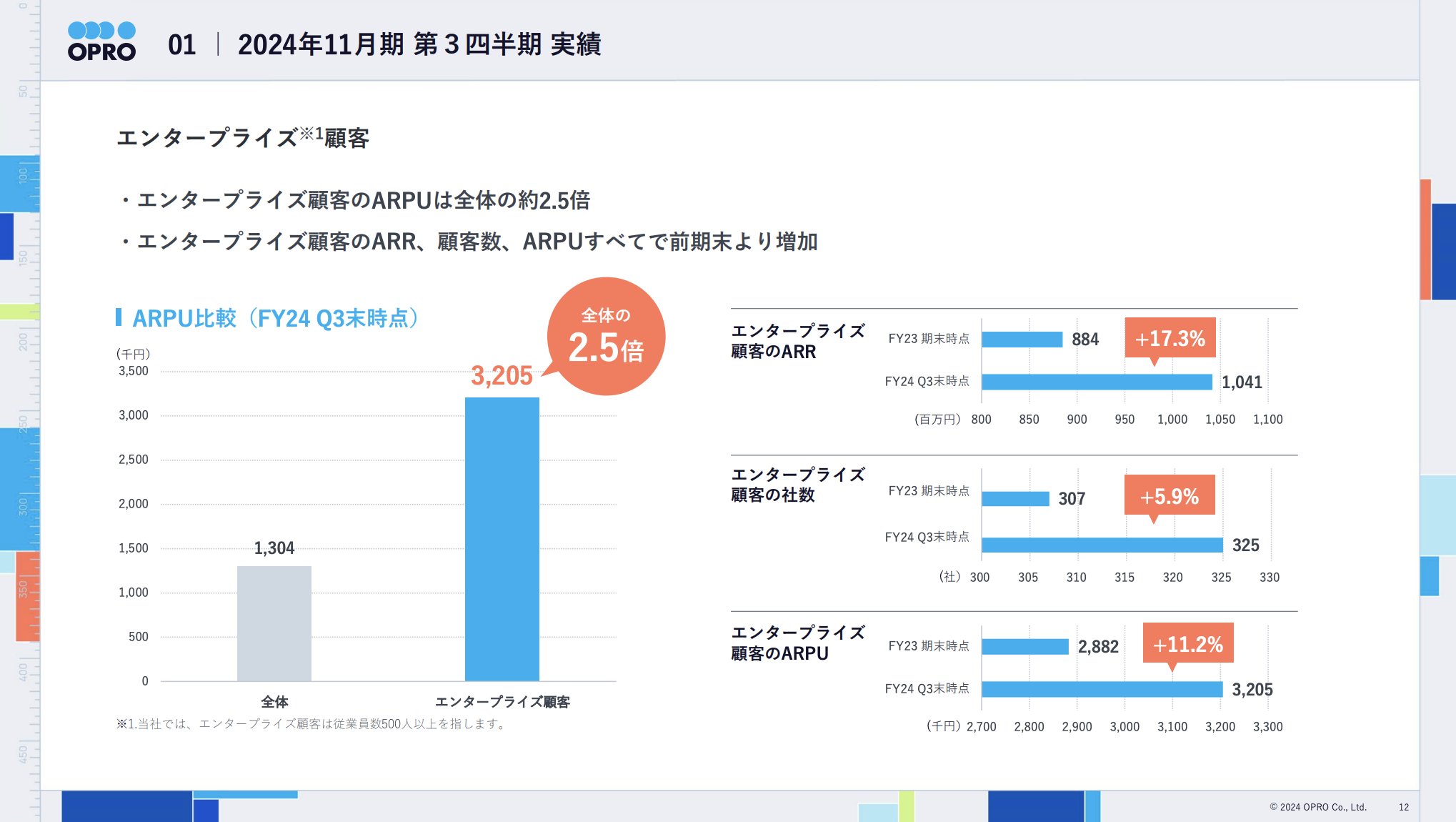
株式会社オプロ様
引用:「2024年11月期 第3四半期 決算説明資料」より
https://corp.opro.net/
- 企業の業務を電子化・効率化するクラウドサービスを提供する企業の決算説明資料。ノートの目盛のようなデザインが印象的です。
- HPのデザインがベースで、企業のアイデンティティが強く伝わってきます。




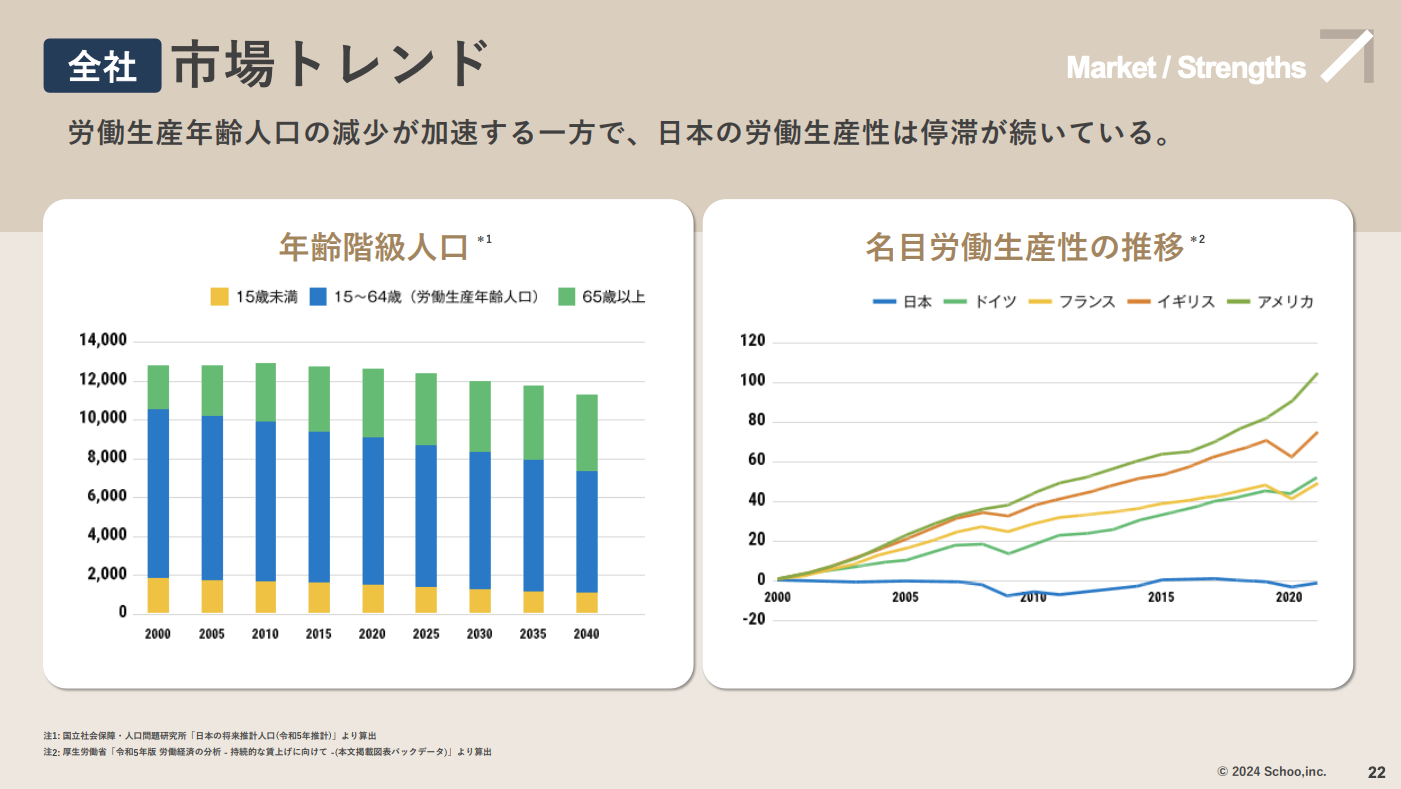
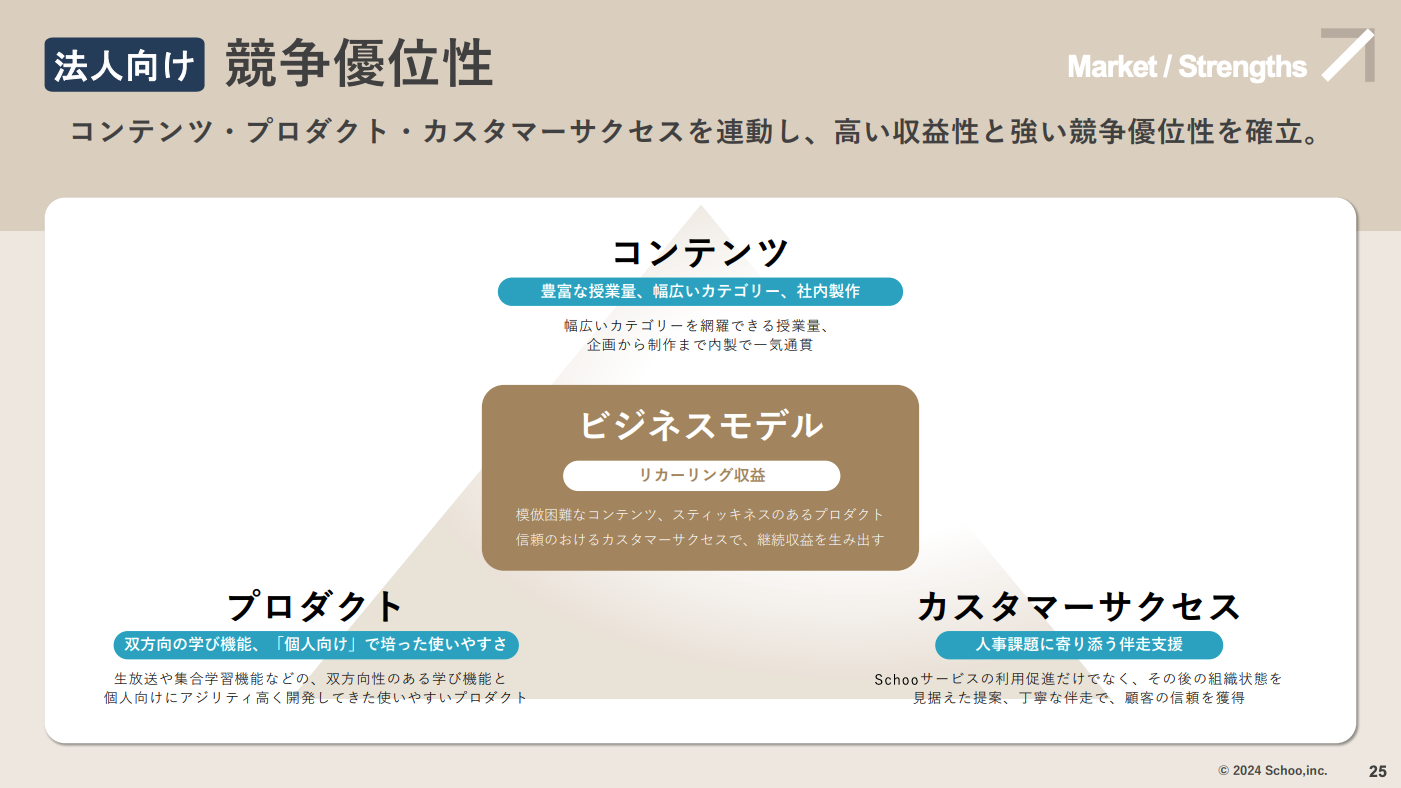
株式会社Schoo様
引用:「2024年9月期 通期 決算説明資料」より
https://corp.schoo.jp/
- ロゴが指標やグラフィック的要素として、効果的に使用されています。
- CI・ロゴが精緻に設計されていると、どんな媒体にも意味を持って用いることができます。




いかがでしたでしょうか!
スライドデザイン例をお探しの方は、スライドランドさんもぜひご覧ください。
デザイン性の高いスライドが豊富に紹介されています!
↓インクデザインから書籍販売中です!
とにかく「わかりやすい」スライドデザインの基本とアイデア
↓インクデザイン X






のコピー-1-380x270.jpg)











色々_むつき-200x200.jpg)


