
パワポで新規にデザインを作成するとき、ヘッダーやフッター、扉スライドのデザインに迷いますよね。この記事では基本的なデザインのパターンと、それぞれの学べるポイントを解説します。
全4回のシリーズでお送りします。
第1回は、ヘッダー(タイトルまわり)のデザイン4タイプです。
※弊社の制作実績ではございません。
ヘッダーのデザイン4タイプ
ヘッダーのデザインは、タイトルの文字列が本文の文字列とは異なることを示しつつ、アイキャッチの役割を果たします。
スライドデザインのトレンドがシンプル志向なので、オリジナリティを出しにくいかと思いきや、意外と各社異なっていることがわかります。
1.短い縦線
短い線があるだけで、目線を集めることができます。カラーはコーポレートカラーに準ずることが多いようです。
1-1.太めの縦線
タイトルのプレースホルダーの縦幅と同じくらいの、太めの線です。

学べるポイント:最もシンプルにアイキャッチするならまずは短い線から。
1-2.長めの縦線
タイトル2行を包括する少し長めの線です。

学べるポイント:コンテンツエリア内の区切り線では、タイトルのアイキャッチと似たような色・太さの線を使わない。
2.下線
下線もスタンダードな方法です。コンテンツエリアと明確に句切ることができます。
2-1.全幅下線
タイトルをセンター揃えにしている珍しいパターンです。かなり細い線を使うことで、文字色と同じ黒いラインでもすっきりと見せています。

学べるポイント:全幅で下線を引くときは線の太さはなるべく細めが良い。
2-2.短い下線
スライドの全幅に線を引かずに、固定の長さだけ引くパターンです。ビジーなスライドでも息苦しい印象にさせない方法です。

学べるポイント:下線はスライドの端まで引かなくても良い。
3.装飾
ヘッダーを厚めに確保し、写真やテクスチャを取り入れる方法です。表紙や扉との一貫性を持たせ、企業らしさを演出できます。
3-1.厚めヘッダー
単なる線とドットですが、このように組み合わせるとかなり目立ちます。キーメッセージまでもがヘッダーの塗りつぶしに含まれています。

学べるポイント:広い面積の塗りつぶしは薄めのカラーにすると圧迫感がない。
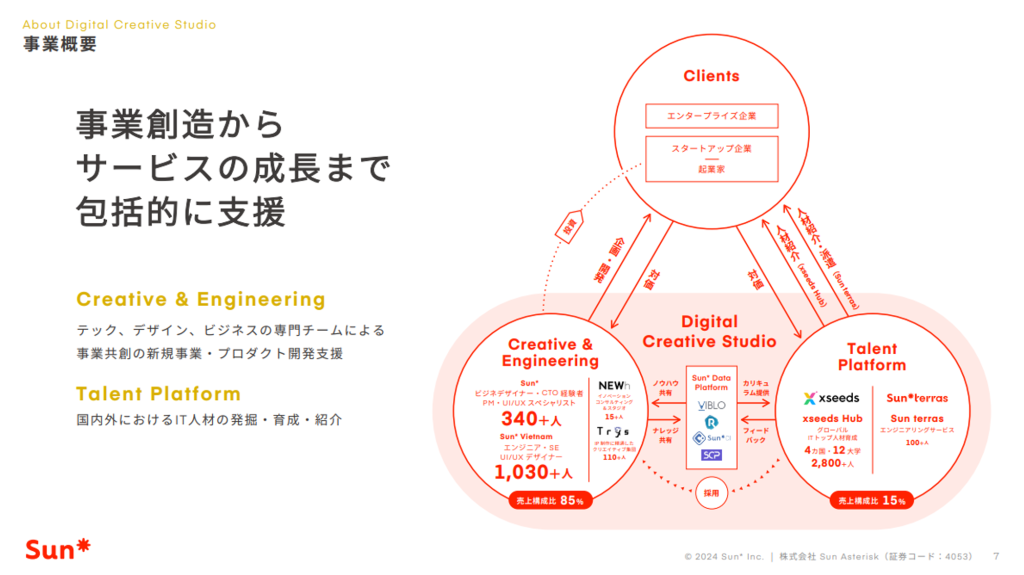
3-2.画像重ねヘッダー
塗りつぶしの後ろにサイバーなイメージ画像が透けています。左に縦ラインを貫通させることで、ノンブル(スライド番号)のエリアも明確になっています。

学べるポイント:ヘッダーを厚くとることでコンテンツエリアと明確に句切ることができる。
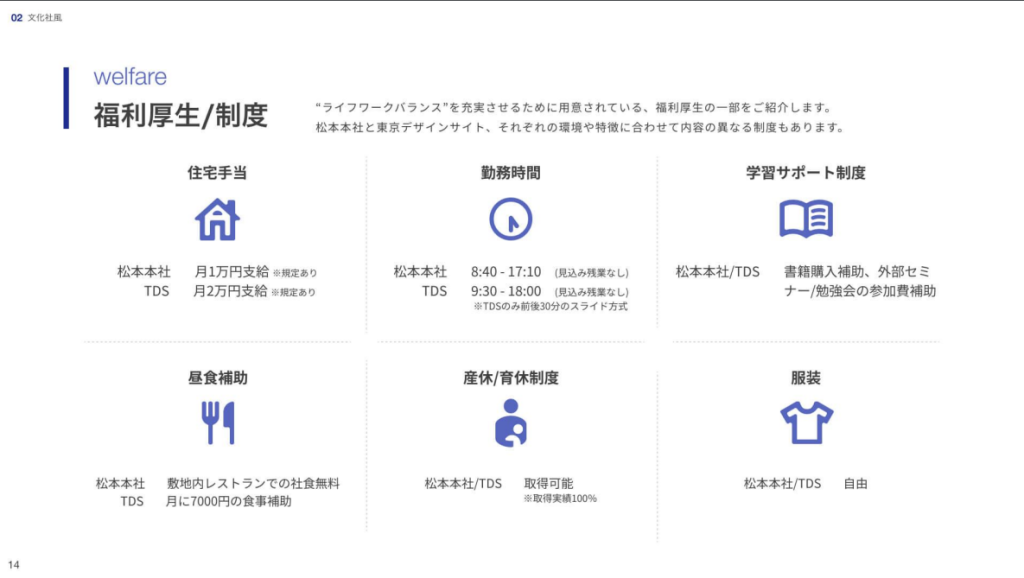
3-3.ワンポイントヘッダー
下線と装飾の組み合わせです。こちらも線と丸の組み合わせですが色数が3色あることで個性を主張しています。色は囲みのグラデーションカラーと共通しているためうるさくありません。

学べるポイント:ちょっとした装飾でも「らしさ」は強く出る。
4.なし
なにもない、というパターンも非常に多いです。実はタイトルであることを文字の大きさや太さだけで表現しなければならないので、難易度は高めです。
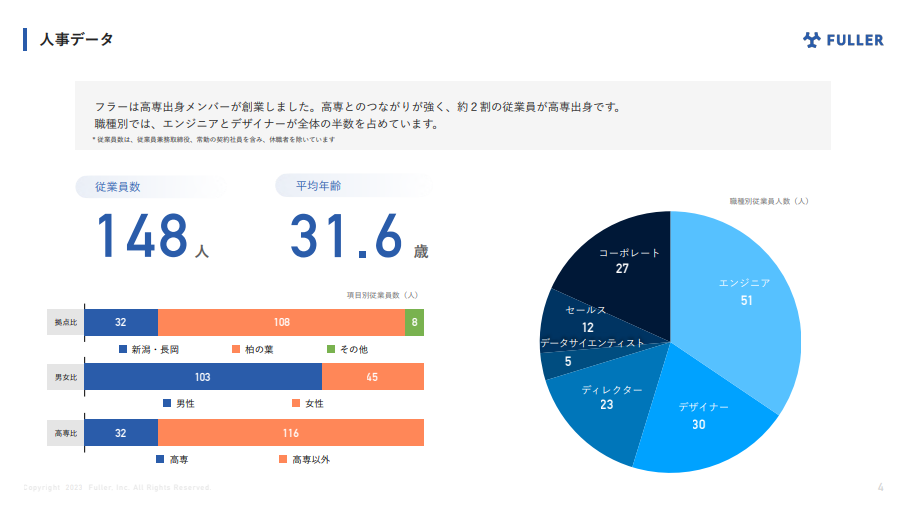
4-1.色・太さ・サイズで強弱をつける
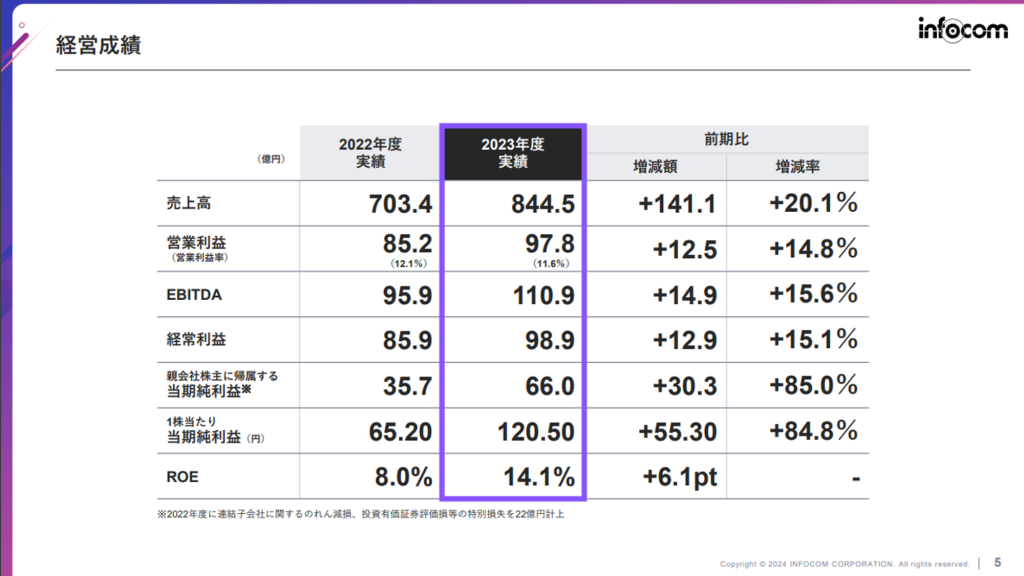
章タイトル、スライドタイトル、キーメッセージが連続していますが、しっかりとジャンプ率がついていて微妙に太さ・色が違うことでそれぞれの役割が一目でわかります。

学べるポイント:章タイトル、スライドタイトル、キーメッセージのフォントサイズはしっかり差をつける
4-2.章タイトルがアイキャッチになる
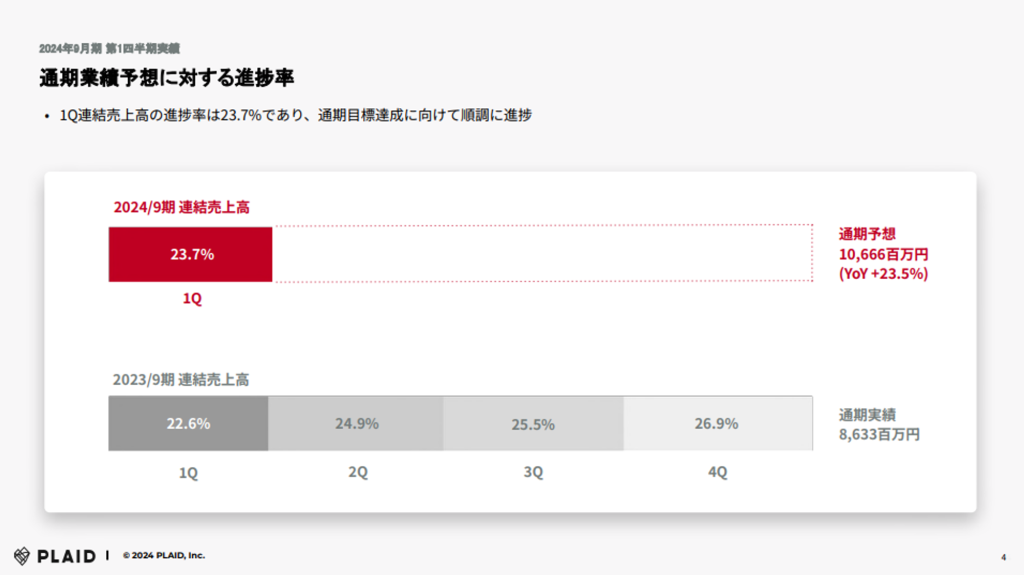
こちらは英語の章タイトルが、アイキャッチの役割も兼ねています。ここでの黄色は注目色というよりは「黒よりも存在感が弱い色」として機能しています。また、スライド左端からの距離が本文とは明確に異なることでも、階層の違いを伝えています。

学べるポイント:本文は必ずタイトルよりも右に位置する。
参考になりましたでしょうか?
次回は扉スライドのデザイン4選をご紹介します。
★書籍販売中です!


















色々_むつき-200x200.jpg)

