
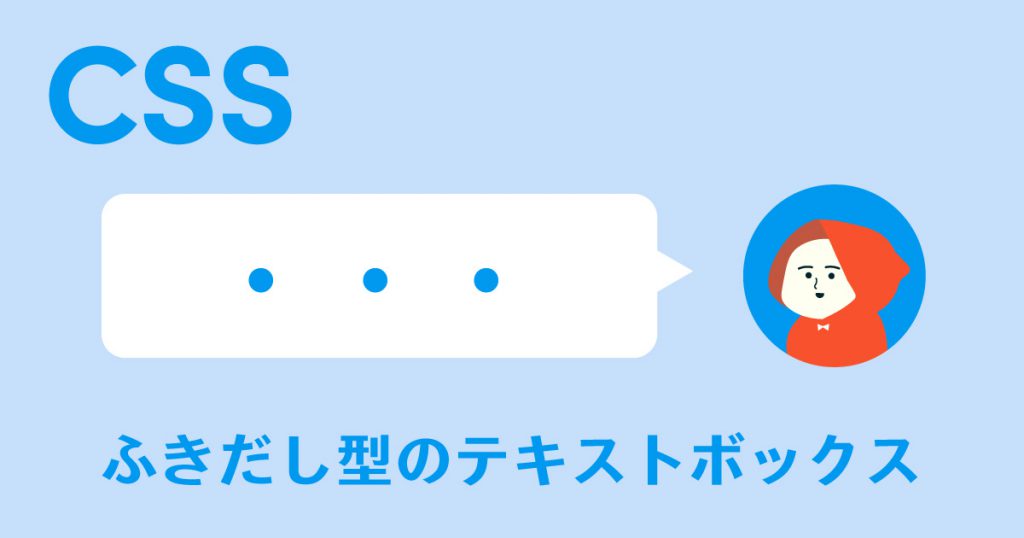
CSSで会話形式(LINE風味)のテキストボックスをつくってみます。
HTML
<div class="fukidashi">
<div class="text">
<p>こんにちは、赤ずきんです。今日はおばあさんのお見舞いにいってきます。</p>
<p>おおかみには気をつけます。</p>
</div>
<div class="icon"><img src="assets/img/icon.png" alt="赤ずきん">
<p class="label">赤ずきん</p>
</div>
</div>CSS
.fukidashi {
display: flex;
flex-flow: wrap;
justify-content: space-between;
position: relative;
max-width: 870px;
margin: 0 auto;
align-items: flex-start;
margin-bottom: 1em;
}
.fukidashi .text {
position: relative;
display: flex;
flex-flow: wrap;
justify-content: flex-end;
width: calc(100% - 118px);
}
.fukidashi .text p {
background: #eceefe;
margin-bottom: 1em;
padding: 0.8em 1em;
border-radius: 11px;
display: inline-block;
font-size: 1.5rem;
}
.fukidashi .icon {
text-align: center;
position: relative;
top: -1em;
}
.fukidashi .icon img {
width: 88px;
height: 88x;
border-radius: 80px;
position: relative;
z-index: 0;
}
.fukidashi .icon .label {
font-size: 1.5rem;
margin-bottom: 0.25em;
}
/*吹き出しの三角部分*/
.fukidashi .text::after {
content: url("../img/fukidashi_sankaku.png");
position: absolute;
top: 15px;
right: -20px;
}
吹き出しの三角部分は画像で用意します。

これで吹き出しのテキストボックスは完成です。
同じ要領で反対側に来る吹き出し型のテキストボックスも作ってみます。
HTML
div class="fukidashi type2">
<div class="text">
<p>ごきげんよう!!</p>
</div>
<div class="icon"><img src="assets/img/icon-type2.png" alt="おおかみ">
<p class="label">おおかみ</p>
</div>
</div>CSS
/*反対向きの吹き出し*/
.fukidashi.type2 {
flex-direction: row-reverse;
}
.fukidashi.type2 .text {
justify-content: flex-start;
}
.fukidashi.type2 .text p {
background: #e5fcbd;
}
/*吹き出しの三角部分*/
.fukidashi.type2 .text::after {
content: url("../img/fukidashi_sankaku-2.png");
left: -20px;
}
これで会話形式(LINE風味)になりました。コピペもOKですしカスタマイズもOKです。ぜひお試しください。
(たなか)















色々_mtk-2-200x200.jpg)