
この度は、水やり・肥料やりをAIでコントロールして栽培した野菜「美やさい」のロゴデザインとランディングページ(以下LP)を弊社にて担当させていただきました。
本記事では、ロゴ制作のプロセスやLP制作の概要をご紹介したいと思います。
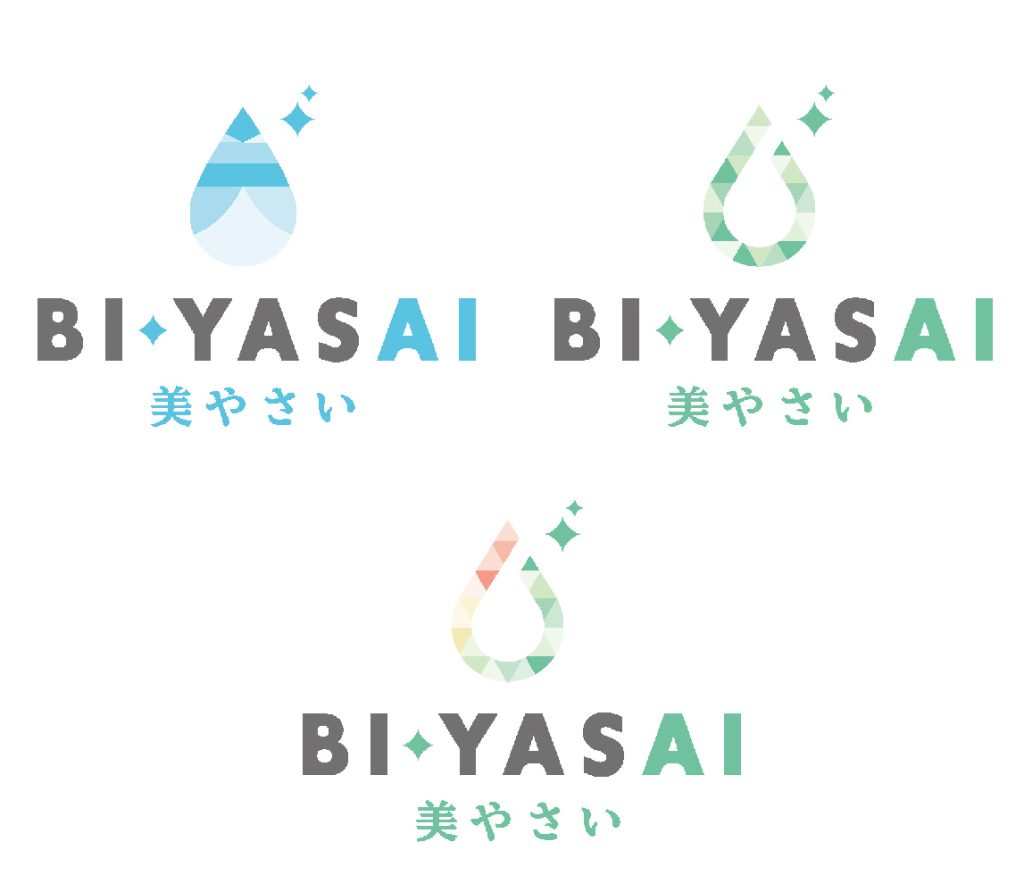
ロゴデザイン
AIをイメージしたカチッとした雫のモチーフと暖色と緑色を合わせて人の温もりや野菜の彩りを表現しています。
ロゴを印字したシールを野菜のパッケージに貼ることを前提に制作を始めました。
社内で案出し:あらゆる可能性の模索

まずは、ロゴへのアプローチもモチーフも表現方法も様々なものを作成いたしました。複数人で案出しをすることで自分とは別視点のものが生まれるのがものづくりの面白さでもありますね。
1回目のご提案:ベースとなる案の作成と選出

初回提出するにあたって今一度クライアントのご要望を見直しつつ案を選出、コンセプトを言語化すると共に色など細かな調整をします。
2回目のご提案:派生案の作成①

クライアントからフィードバックを頂き、一つの案をベースにしてモチーフのバリエーション案を作成します。
3回目のご提案:派生案の作成②

モチーフの方向性が固まってきたらタイポグラフィの表現の仕方も考慮し、全体のまとまりを意識して整えます。
4回目のご提案:理想形への最終調整

最後は選ばれた案を洗練させていきます。ベターからベストにしていく工程です。色合いやモチーフとタイポのサイズやマージンなどのバランスを整え、ベストな状態を目指して最終調整します。
ざっくりとした流れとなりましたが、このようなプロセスを重ねて美やさいのロゴデザインは作られていきました。
ランディングページ
本件のLPが公開されました。https://biyasai.jp/
「ロゴを目立たせる」のテーマを念頭に、ジャンル問わずブランドサイトなど独自の世界観を強く感じるサイトを中心にインプットして制作に取り掛かりました。
賑やかな雰囲気だけれどターゲット層を意識してポップになり過ぎないの塩梅に悩んだと記憶しています。ロゴのように色数を増やした時子供っぽくならないように、やさしい雰囲気を出すためにフォントを変えたり本文の文字色を深緑にしたり、派手すぎないようにと気をつけていました。
今回はfigmaでカンプデザイン制作し、STUDIOでwebページを制作しました。
figmaのカンプをプラグインを使用してコピーして、STUDIOに直接ペーストできる(=カンプからコピペでwebのページが作れる)という方法にトライしてみました。結果、丸々コピペではうまくいかなかったのですがパーツごとにコピペしていったり、このプラグインの不得意なところを理解した上でどうやってSTUDIOにデザインを落とし込むかを考えて調べて、大変勉強になりました。
ノーコードでweb制作できるサービスに触れるのが初めてだったのですが、web制作の入門によいのではと個人的に思いました。ある程度できることが限られていますが、感覚的に手を動かしてweb制作ができて、さわっているうちに基本的な仕組みの知識もつきそうだなと感じました。
撮影
また、本件のイメージ写真の撮影を担当させていただきました。




汎用性のあるシンプルな構図と、色や影を若干調整し野菜の色鮮やかさが際立つ写真を心がけました。
インクデザインでは、webサイトを始め、ロゴやイラストの制作、撮影・デザイン・コーディングなど協業はもちろん、一括して請け負うこともできます。
ぜひお気軽にご相談ください。
(小関)


















-2-200x200.jpg)


