
そう、今、パワーポイントスライドもスマホサイズで作る必要があるのではないでしょうか?
そんな提言を込めて、今後インクデザインでも「縦型スライド」の普及に取り組んでいきます!!
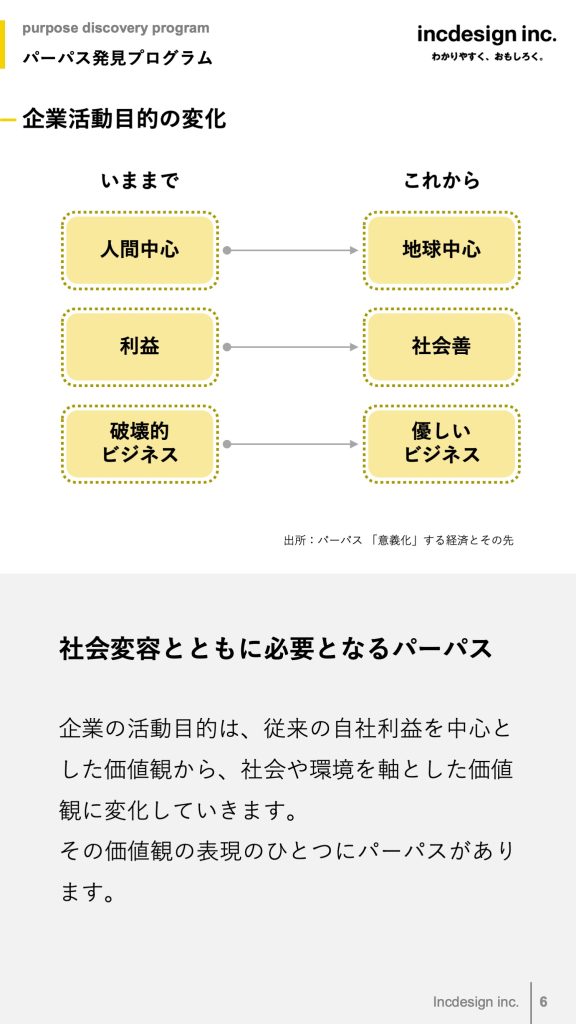
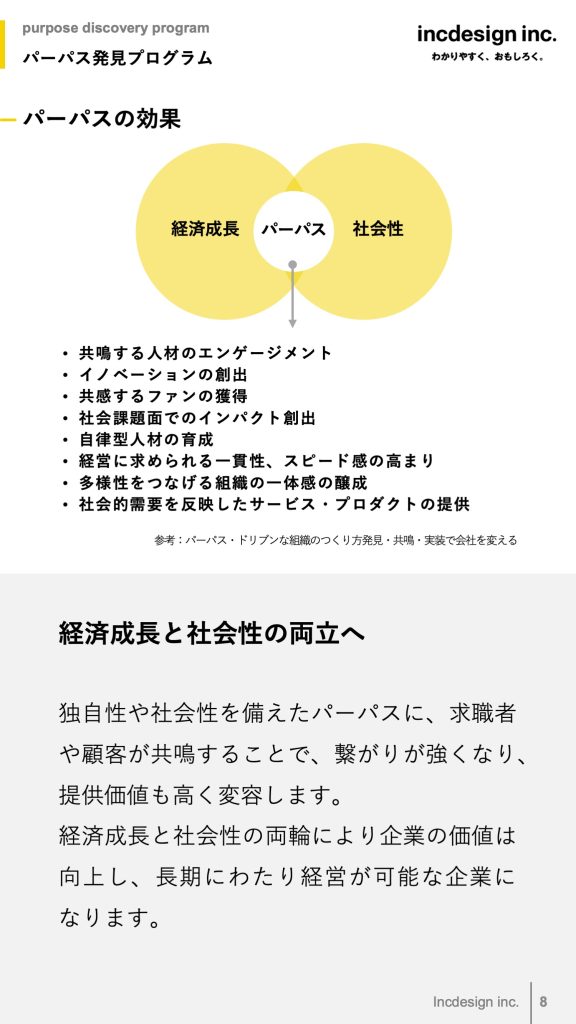
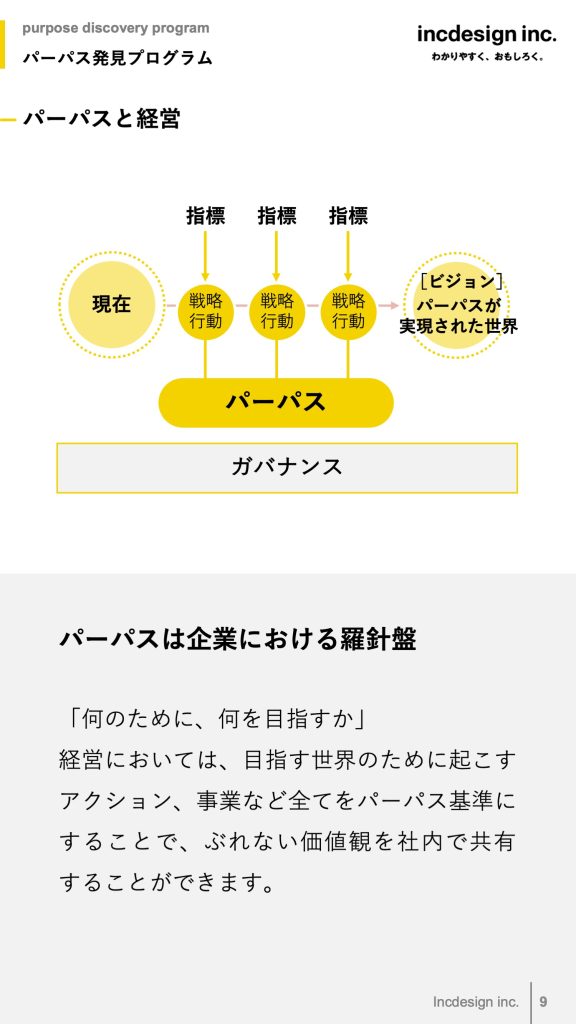
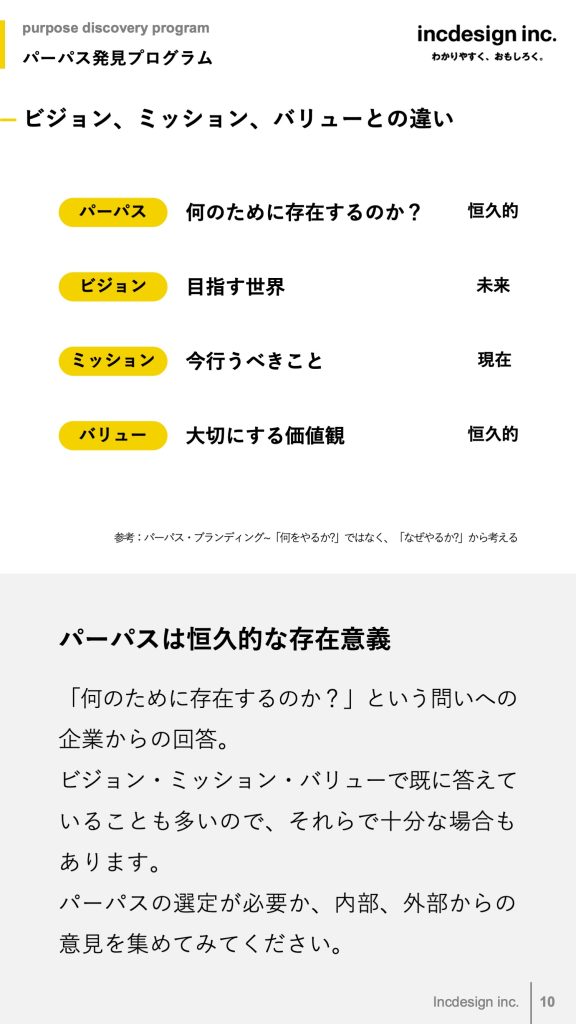
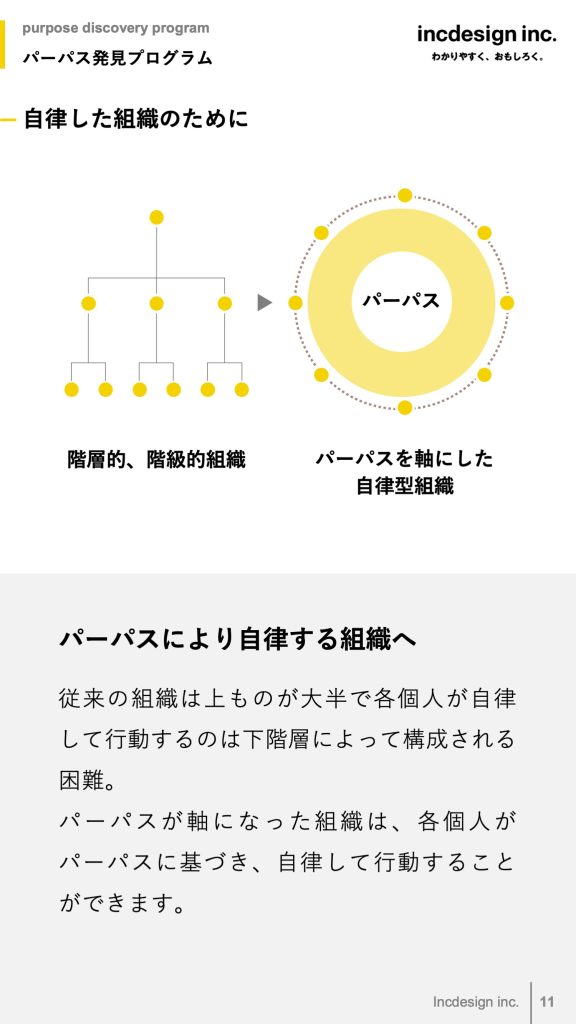
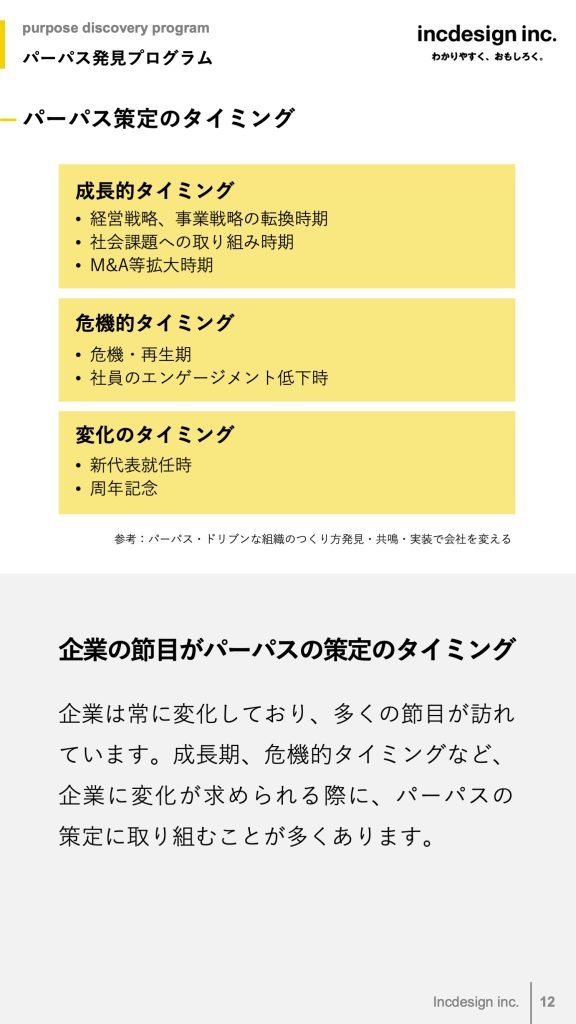
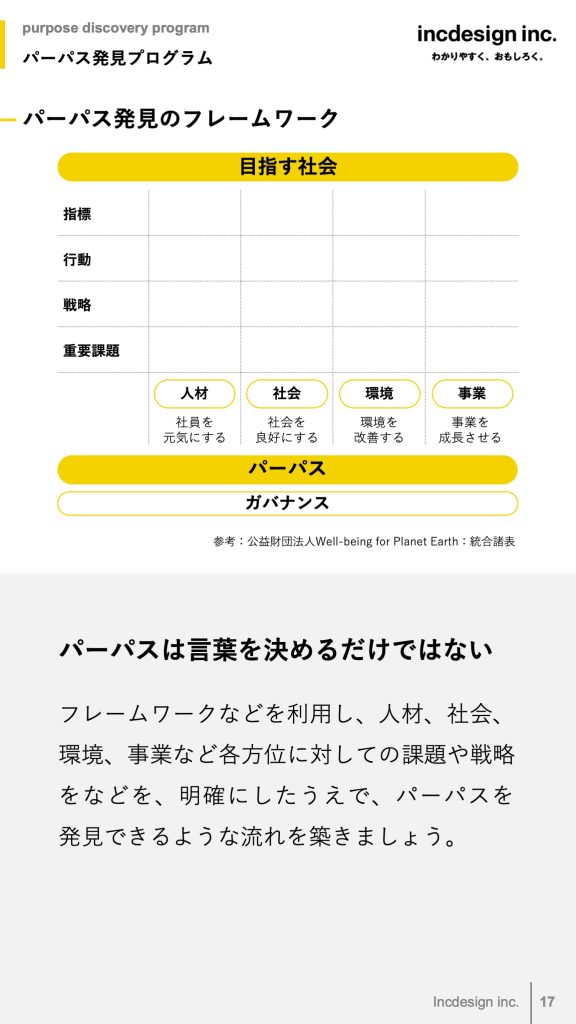
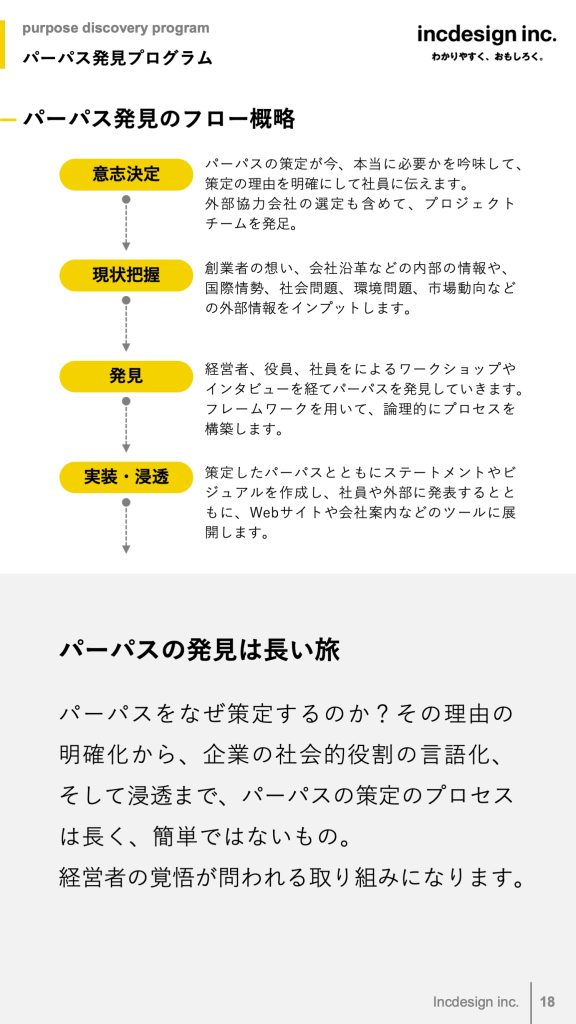
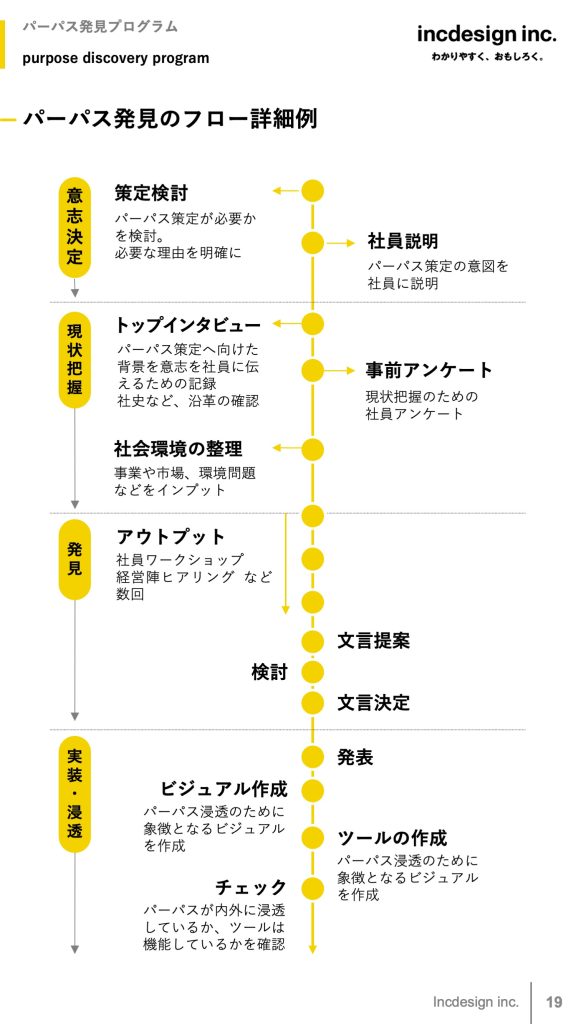
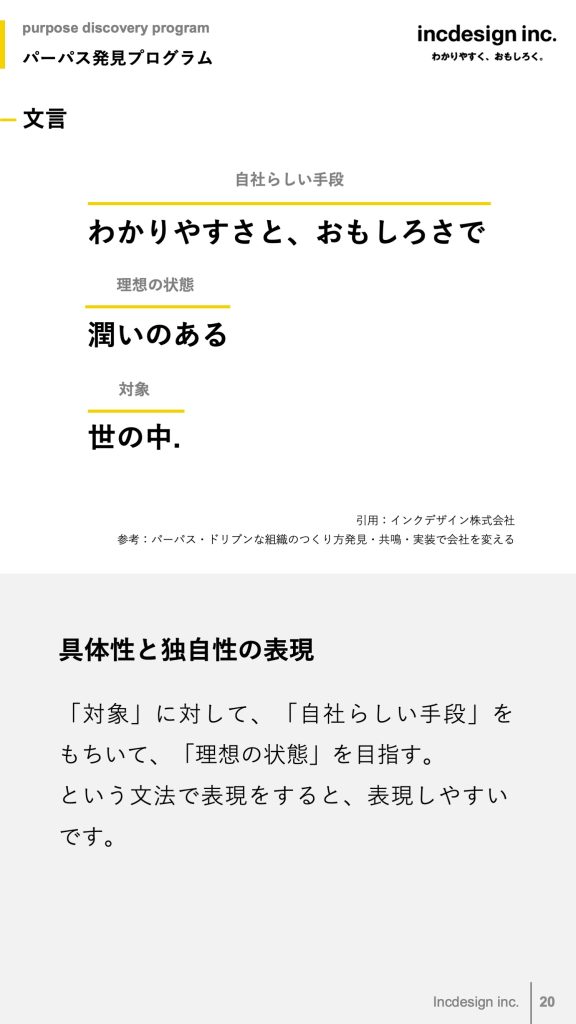
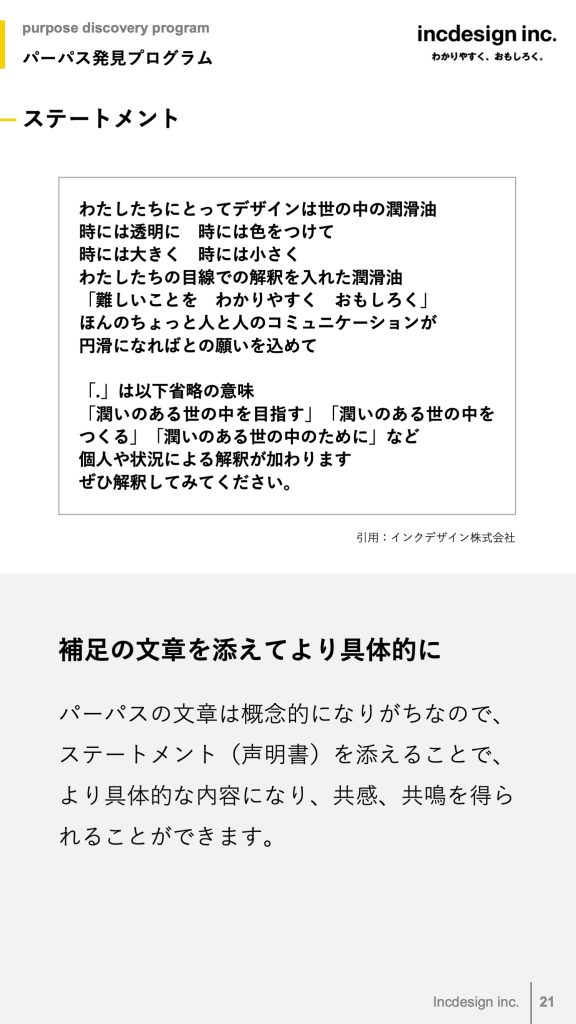
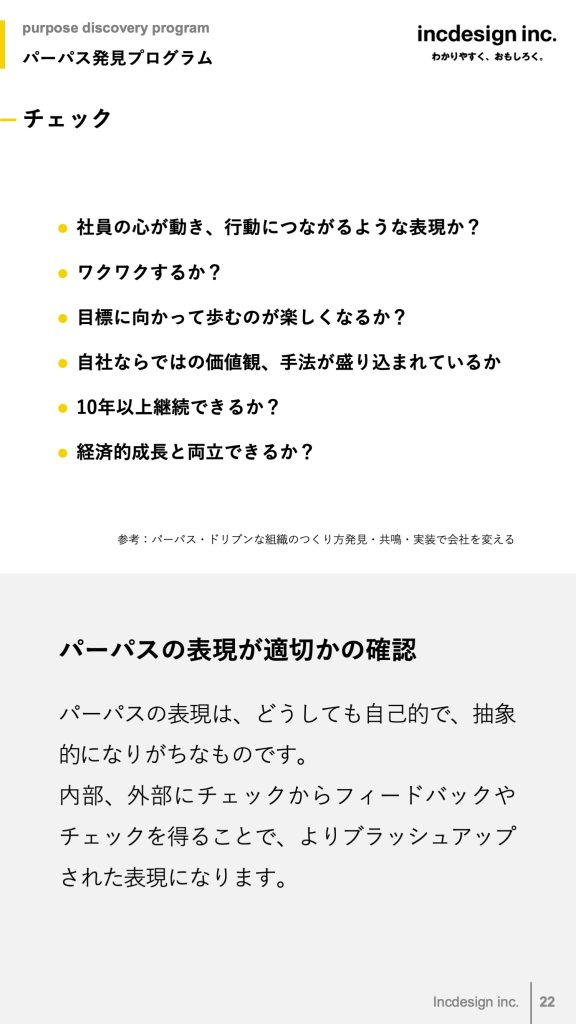
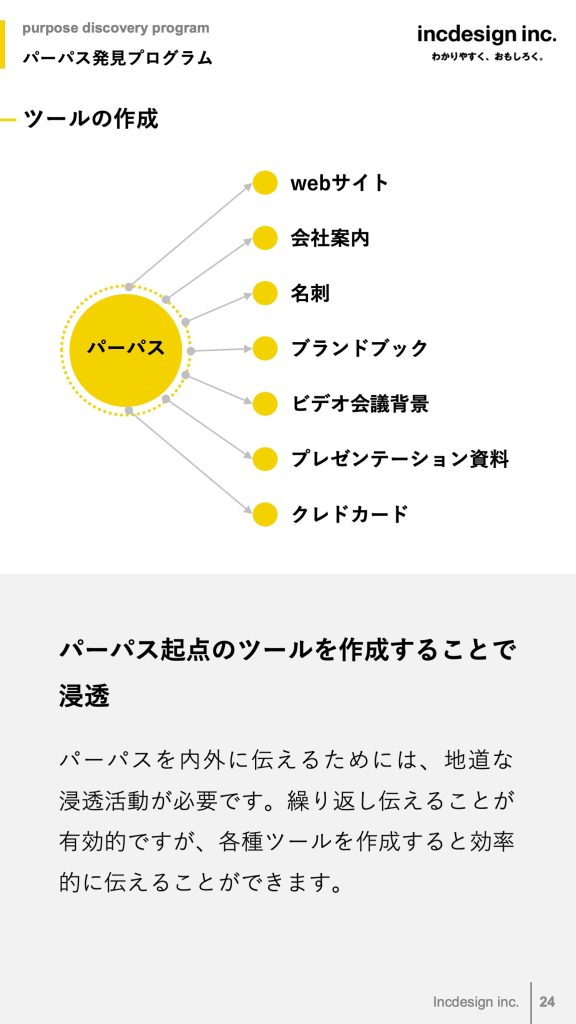
まずは、年頭に公開した「わかりやすいパーパス発見プログラム」の縦型スライド・スマホバージョンを公開します。
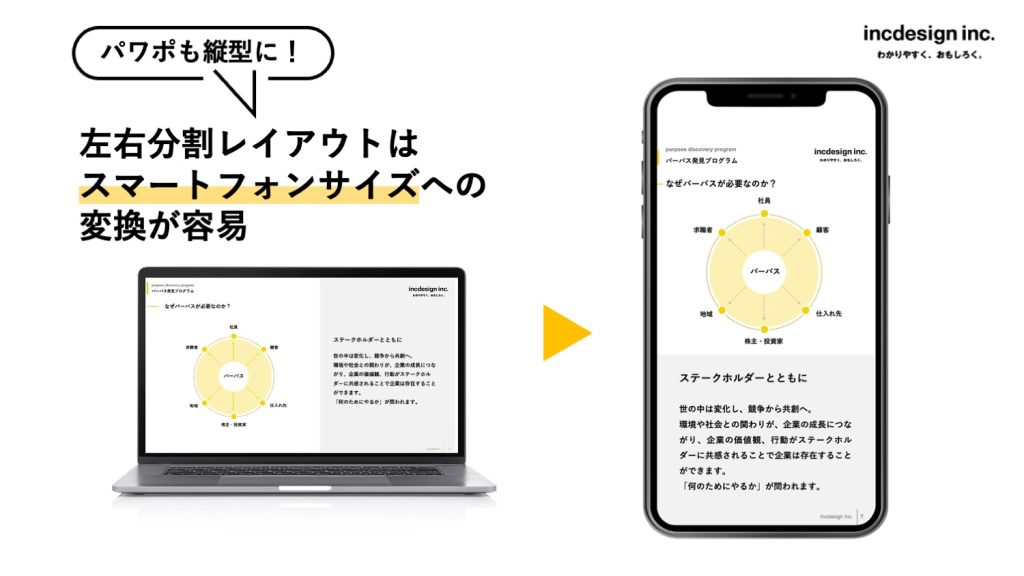
横から縦への変換ですが、もともと横のフォーマットを左右に分割していたので、それを上下に組み替えて、調整するだけで、容易に作成できました。

それではスライドを公開いたします。



























いかがでしたでしょうか?
縦型でスライドを作ることで、スマホに最適化され、個人のユーザーに響くのではないでしょうか?
ホワイトペーパーや採用資料、個人投資家向け資料など、今度需要はありそうです。















色々_むつき-200x200.jpg)


